10 Best Wireframe Tools Software Shortlist
Here's my pick of the 10 best software from the 16 tools reviewed.
Get free help from our project management software advisors to find your match.
There are so many different wireframe solutions that making a shortlist of the best can be tricky. You want to map out the layout, structure, and functionality of a UI, facilitating efficient collaboration and alignment among team members. - and need the right tool for your projects. I've got you covered! In this post, I use my personal experience managing hundreds of projects and being exposed to many different design platforms with large teams, and complex projects to share my picks of the best wireframe tools.
What Are Wireframe Tools?
Wireframe tools are software applications that enable the creation of simplified, low-fidelity visual representations of a digital product's interface. These representations, known as wireframes, serve as a blueprint, outlining the basic structure and functionality. Wireframe tools are instrumental in the initial design phase, fostering communication and understanding among project stakeholders.
These tools typically offer a set of features such as drag-and-drop interface elements, pre-built UI components, and the ability to create interactive prototypes. They play a crucial role in the planning and communication of digital projects as they enable you to collaborate with designers and stakeholders to visually conceptualize the layout and user flow of a website or application.
The Best Wireframe Tools Overviews
You could take a deep dive into dozens of web design tools until you find the best mockup software…but luckily, you don’t have to. I’ve done the heavy lifting for you and collected some of the best wireframing tools around.
Best diagramming application for building app and website wireframes
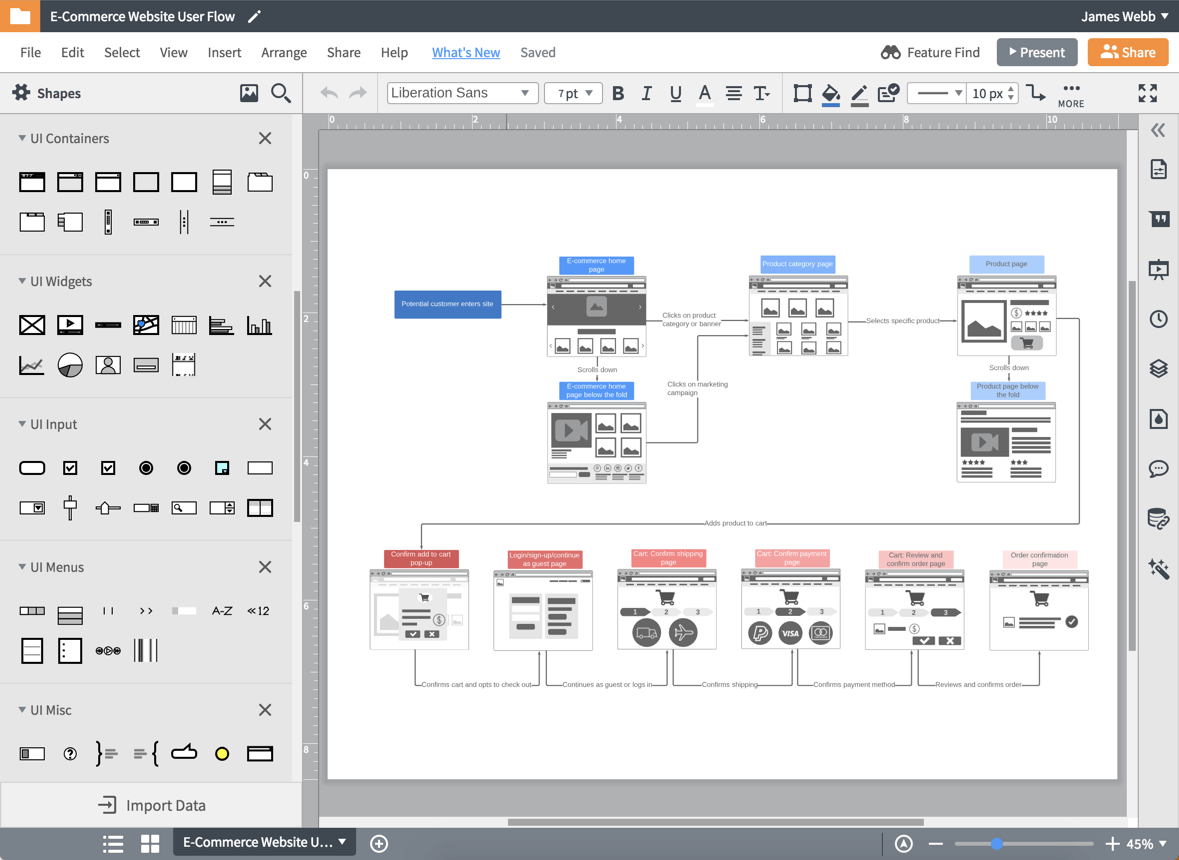
Used by BP, L’Oréal and BMW, Lucidchart simplifies app wireframe making software with a large library of wireframe templates, drag-and-drop functionality across an infinite canvas, real-time collaboration, in-app chat, automatic sync and save, and more. Being a web-based app, there are no downloads or installations needed and it works on any device, browser or operating system.
When diving into our specific evaluation criteria, usability and value for cost are definitely strengths of Lucidchart. The low per-month cost combined with intelligent features and an intuitive interface make it one of the easiest wireframing tools to get started with. Features like comments, tasks, sharing, revision history and embedding make collaboration simpler and easier for remote and hybrid teams.
Lucidchart integrates with Microsoft Office apps; has free add-ons for Google Docs, Sheets, and Slides; and integrates with the likes of Atlassian, Salesforce, LinkedIn Sales Navigator, Slack, Amazon Web Services (AWS), Jive, GitHub, BambooHR, Quip and more—including many through Zapier. Lucidchart also integrates well with Lucid's virtual whiteboarding product Lucidspark, so you can easily take your messy brainstorming sessions and formalize them into diagrams and processes in Lucidchart.
Lucidchart starts at $7.95/month and has a freemium version of the software.
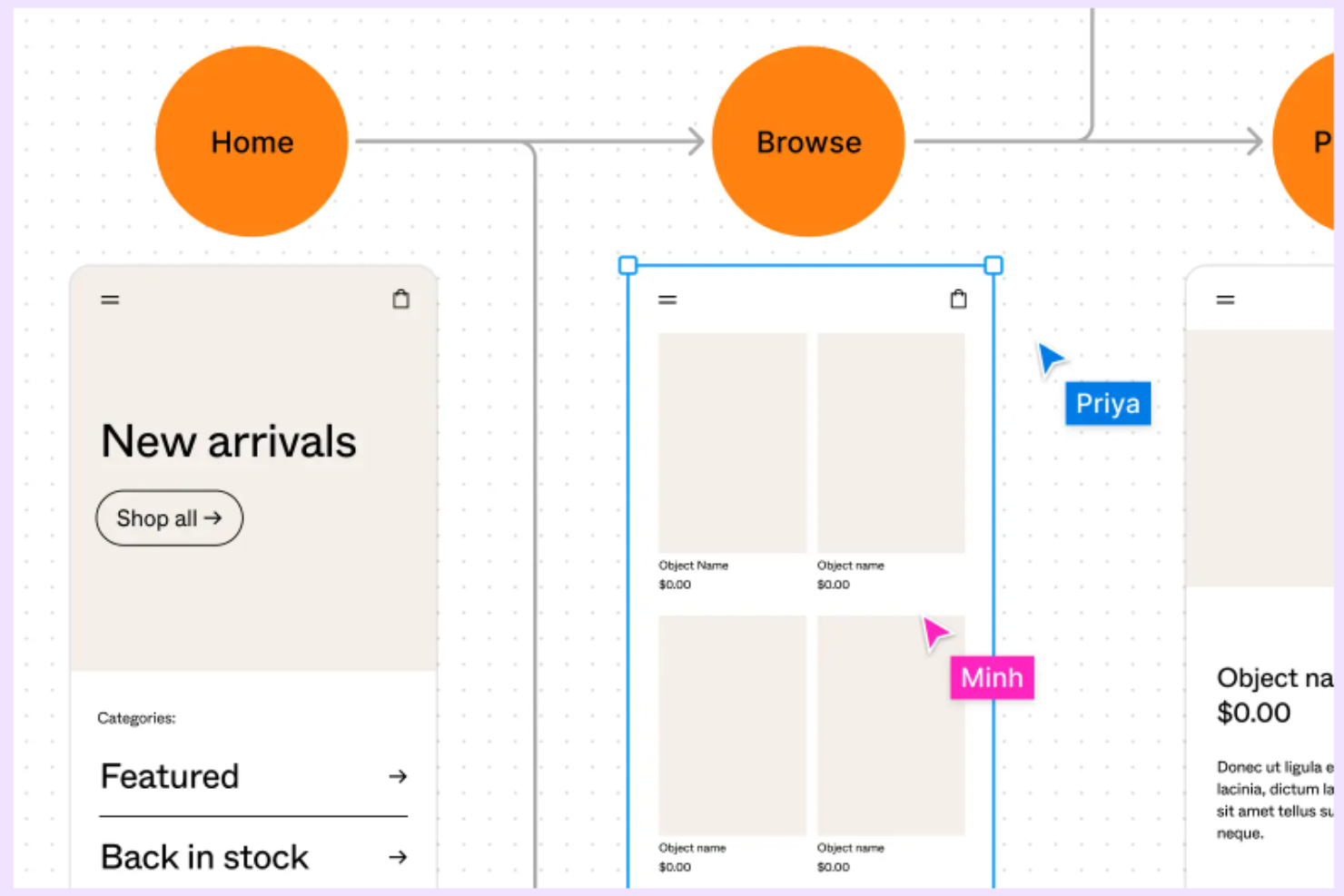
Figma is a design tool that allows individuals and teams to create, share, and test designs for websites, mobile apps, and other digital products and experiences. It was created with the goal of making design tools accessible to more people by utilizing the web, allowing for real-time collaboration and eliminating the need for multiple versions of design files. The tool enables users to make decisions more quickly and efficiently, supporting a collaborative environment for design creation and iteration.
Figma operates as a web-based design tool that facilitates the creation of user interfaces and prototypes directly in the browser. It allows multiple users to collaborate on the same project simultaneously, with changes reflected in real time. Moreover, Figma's ability to allow users to drop comments directly on the wireframes adds a layer of contextual feedback that can be crucial during the design process.
Additionally, Figma's online prototyping tools enable the building of interactive prototypes that are closely integrated with the design process, allowing for the creation of realistic mockups that can be shared and tested via a live URL. This integration of design and prototyping within a single tool simplifies the workflow for creating and iterating on mockups.
Figma integrates with Google Workspace, Microsoft Teams, Zoom, Slack, Notion, Dropbox, Jira, Lingo, Trello, and UserTesting.
Pricing for Figma starts at $15/editor/month. A free plan is also available.
Best wireframing and prototyping tool for team collaboration features
FigJam is a digital whiteboard tool that's part of the Figma suite. It's designed to help teams brainstorm, ideate, and collaborate on projects in real time. But that's not all - you can also use it to create interactive mockups and wireframes too. The software comes with over 300+ templates that are ready to use right away, including wireframing kits to save you time.
Overall, I'd say FigJam is a great tool for anyone who needs to wireframe websites or mobile apps, whether you're a designer, a product manager, or just someone with a great idea for an app. It's got a pretty intuitive user interface too, so you can jump right in and start sketching out your ideas even if you're not a design pro.
FigJam actually functions as more than just a wireframing tool: it can also function as a collaboration platform for your entire project team. You can invite your team to join your board, and everyone can work together in real-time to increase your team's productivity. And let's not forget the cursor chat – it's a small thing, but being able to chat directly on the board makes collaboration so much smoother.
Using FigJam, you can create wireframes and clickable prototypes without needing to write code. Instead, you can take advantage of their pre-built wireframe components like headers, buttons, feature widgets, and navigation bars to bring your digital product designs to life. You can also capture feedback within your wireframes too, making review meetings more effective.
FigJam also includes numerous drawing tools, which are handy for sketching out rough ideas, plus, a sticky notes feature, which are great for jotting down ideas or sharing feedback with your team. In addition, all the elements on your whiteboard are drag-and-drop, making it easy to adapt and iterate on your product design as you go along.
Integrations are available with Asana, Dropbox, Figma, Google Drive, Microsoft Teams, Notion, Slack, Trello, and numerous tools for prototyping, user testing, and developer handoff.
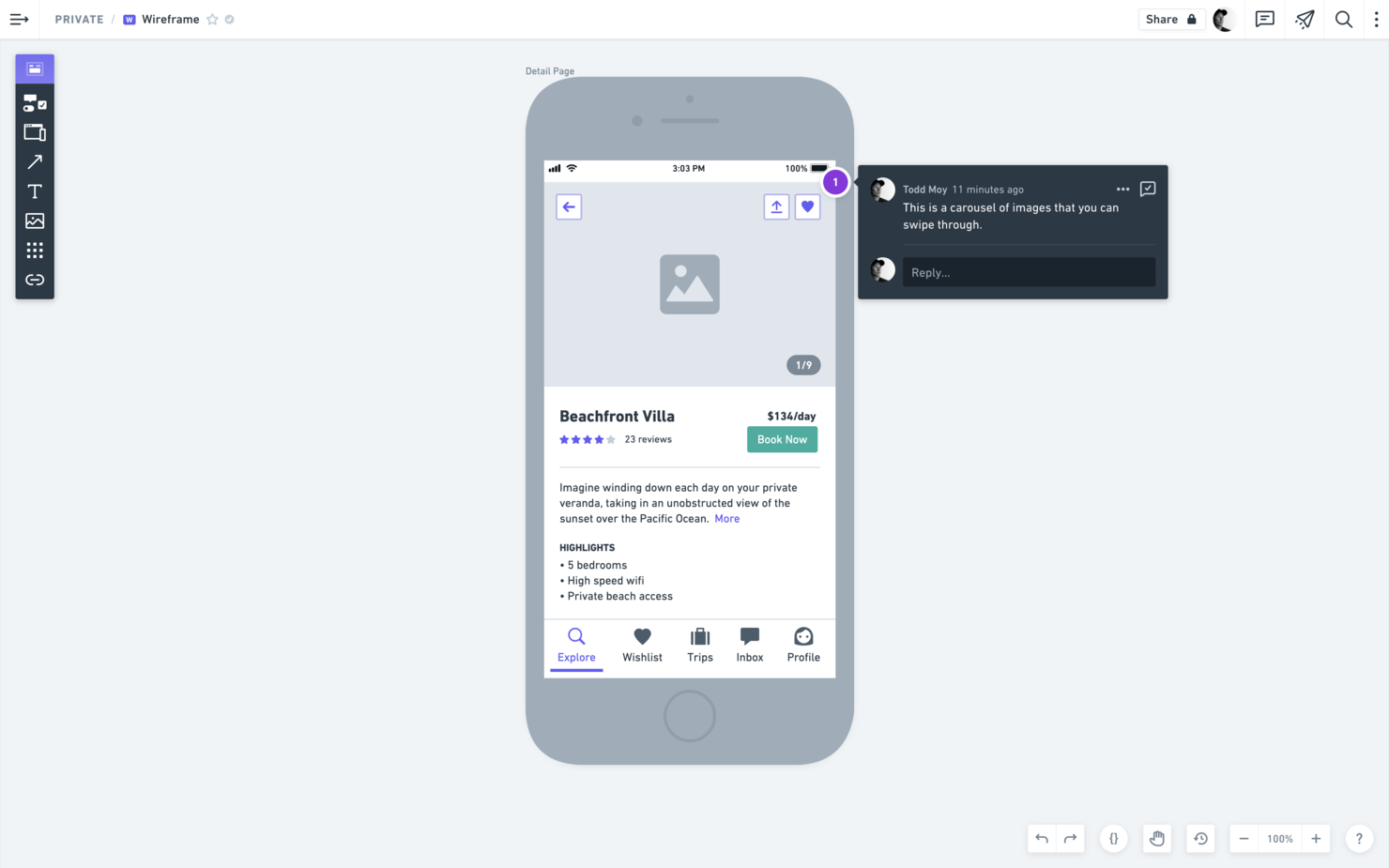
Whimsical is a wireframe tool that enables anyone (even non-designers) to take part in UX design and create low-fidelity yet comprehensive wireframes.
Whimsical's wireframe mode includes a library of configurable elements like buttons, inputs, and checkboxes. The tool comes with thousands of consistent, categorized, and searchable icons that you can use inside buttons, form fields, or by themselves.
Whimsical wireframes are intentionally built to be expressive, yet simple enough to keep the focus on the content. You don't have to download any additional apps or browser extensions to use Whimsical wireframes as all of these functions are available within your browser.
Whimsical wireframes can be integrated with every type of Whimsical file so you can switch between mind maps, flowcharts, projects, and docs. Wireframes can also be used to share feedback, as it comes with customizable permissions for editing, commenting, or viewing.
Whimsical has a direct integration with Github and can be embedded in Notion docs. It also supports two-factor authentication with any authenticator app.
Whimsical costs from $10/user/month and offers a free plan with limited features.
Mockplus comes with nearly 200 components and more than 3,000 icons to save you much time and effort on design. Drag-and-drop elements in order to build interactive prototypes on an intuitive working canvas with a clean, spacious interface. Simply scanning a QR code lets you test your prototypes on actual devices or you can publish the project to cloud and receive a shareable weblink.
Our evaluation criteria has a sharp focus on collaboration, which Mockplus does well in a variety of ways. It supports multi-users working on the same project, easy markup/reviewing, and sophisticated page editing organization.
There was no third party software integration available that we saw during our foray into the offerings of Mockplus, which is always a disappointment for an otherwise promising application.
Other than the above con, we also noticed that multiple people cannot work on the same project simultaneously, which would be a huge asset to a program that already offers a host of collaborative and social capabilities.
Mockplus starts at $12.95/user/month. A free plan with limited features is also available.
Balsamiq
Low-fidelity wireframing that replaces your notepad sketches and increases your focus on structure.
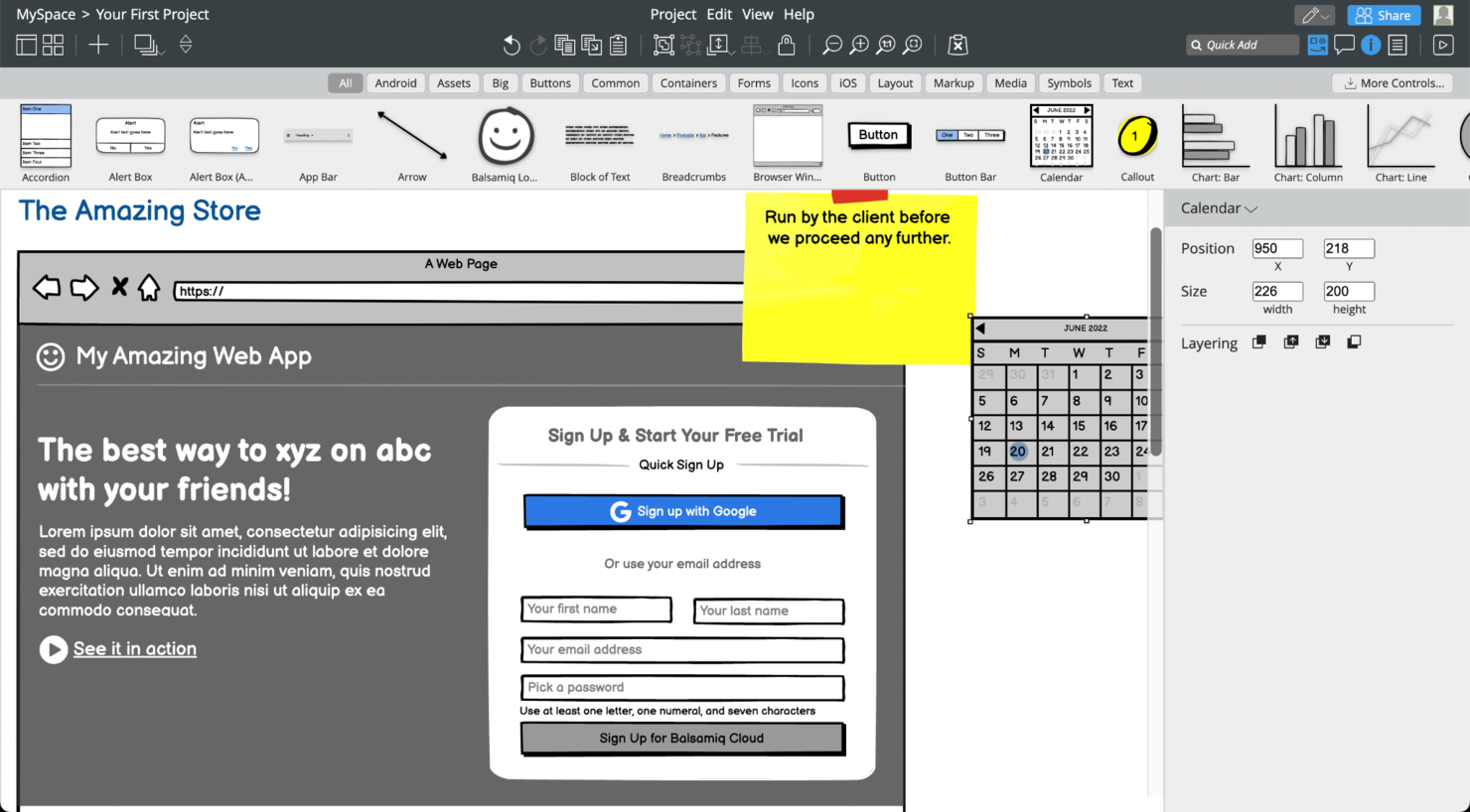
Balsamiq is a dedicated wireframe tool that allows you to create wireframes just as you would do on a notepad. This tool does not care about fancy visuals because they want you and your team to focus on the structure of what you are building and leave the design for later.
Your UX designer will love Balsamiq wireframes because of how intuitive it is. All elements are properly categorized and come with editing options so they can properly express their ideas. Although there are ways to get some color into your wireframes, the only elements that are not gray by default are comment sticky notes and callouts.
Balsamiq integrates with Atlassian’s Jira and confluence, plus Google Drive.
Their cloud pricing starts at $9/month with a 2 project limit and offers a 30-day free trial. Desktop and Google Drive pricing plans are also available.
All-in-one prototyping tool for web and mobile apps with an assortment of free wireframing tools to get started right away
Design the style, size and layout distribution of any UI element to fit the look and feel of any screen. Justinmind lets you create lifelike iOS and Android prototypes, integrate with apps like Sketch and JIRA, access UI kits with over 4000 elements, and more. They also offer free UI kits and free wireframing tools so that you can try before you buy.
In our evaluation criteria we always consider usability in so much as we want to know that there is a wealth of tutorials and “How Tos” available for the average user to self-teach. Justinmind has plenty of interactive walkthroughs complete with text and video instruction, Q&A forums available to the public, as well as further support options for paid plan customers.
Justinmind integrates with Sketch, Adobe Suite, and JIRA.
The integrations work best when you make changes and import into external software rather than vice versa. For example, if you make changes to a design in Sketch and reupload it into Justinmind, you might have to make some adjustments after-the-fact. This isn’t ideal but is pretty easy to work around, however may still be a deterrent for some.
Justinmind starts at $19/user/month and has a 30-day return policy. A 15-day free trial, as well as a freemium version of the software, are available.
Visily
Draw your app on paper and have Visily AI convert it into high-fidelity mockups
Visily is a design software for non-designers that is using AI to transform the way we wireframe, bringing your notepad drawings to the computer in just a few clicks. This software’s collaboration tools allow you to share your work with others and work on the same project in real-time.
Similar to project management tools, Visily lets you have multiple mockups for a project and saves them in a folder structure. This will help you stay organized in the midst of chaos. Another feature that I like is the navigator. This view is located on the right side of the screen and you can use it to navigate to a specific screen once your canvas grows too much and gets you confused.
Visily’s AI is still in early stages, which is why you will need to follow their sketching guide if you want to make the most out of the sketch-to-design feature.
Born in the midst of the 2020 pandemic, Visily is currently free but paid plans are coming soon.
ProtoPie
Piece interactions together to create realistic prototypes for any digital product in the most familiar way to you
Piece interactions together to create realistic prototypes for any digital product in the most familiar way to you.
Power up your wireframes with online collaboration on a whiteboard.
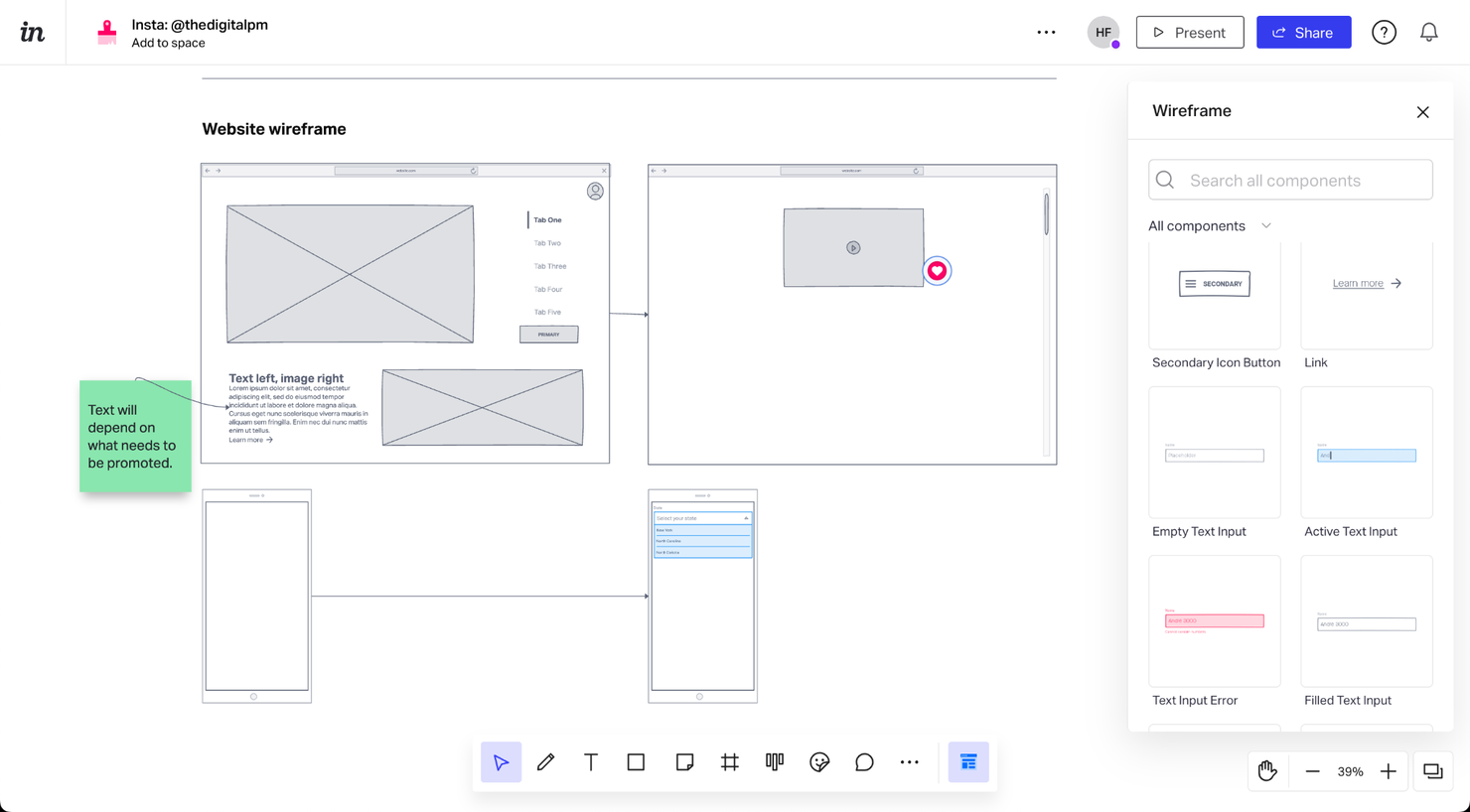
Freehand is a whiteboard-based wireframe builder that is part of the Invision product collection. This builder lets you drag a UI element into the canvas and easily filter through different UI elements for increased productivity.
With invision freehand I was able to easily start creating a wireframe thanks to the simplicity of its user interface. The bottom bar has useful tools like adding post-its, reactions that you can post anywhere on the canvas, and even a Kanban board if you want to layout some tasks.
Invision Freehand has add-ons developed for Adobe XD, Figma, Azure DevOps, Zoom, and more.
The tool is free for a single user. Paid plans start at $4.95/user/month. They also offer a free plan with limited features too.
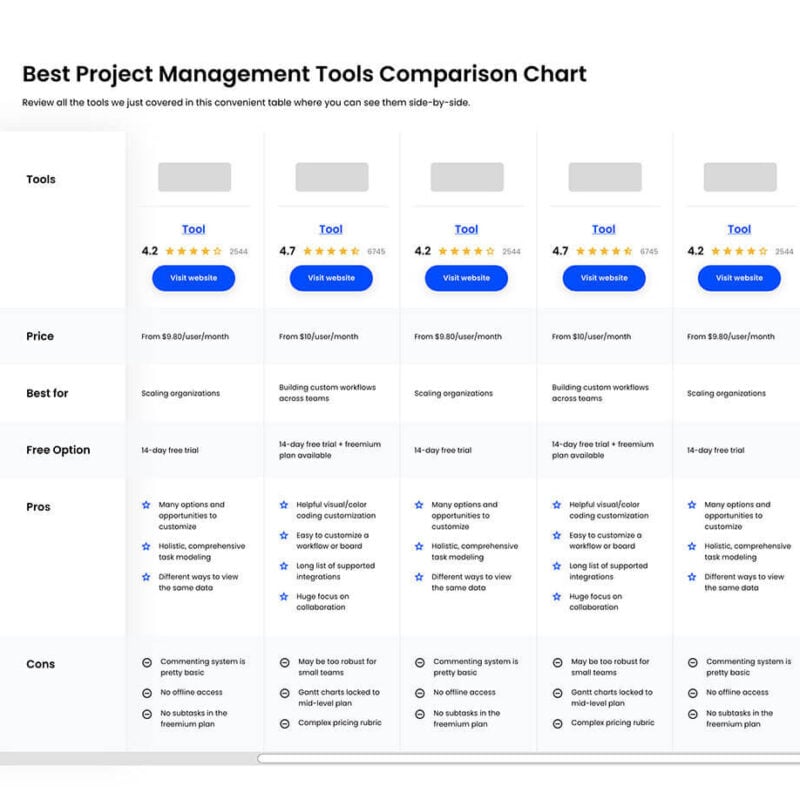
The Best Wireframe Tools Comparison Chart
Here is a table where you can compare all the tools we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Lucidchart | From $7.95/user/month | Website |
| Figma | From $15/editor/month | Website |
| FigJam by Figma | From $3/user/month | Website |
| Whimsical | From $10/user/month | Website |
| Mockplus | From $12.95/user/month | Website |
| Balsamiq | From $9/month | Website |
| Justinmind | From $19/user/month | Website |
| Visily | Currently free but paid plans are coming soon | Website |
| ProtoPie | From $79/user/month | Website |
| Freehand by Invision | From $4.95/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Wireframe Design Tools
No need to stress if you haven’t found the best wireframe software for you yet. There’s something out there for everyone and you just need to keep experimenting until you find something that sticks.
- Omnigraffle
Mac diagramming software with intelligent grouping, snapping, and alignment tools for precision design
- Terrastruct
Best for software engineering and software architecture
- Visio
Software for creating flowcharts, diagrams, org charts, floor plans, engineering designs within the familiar Office system
- Sketch
Vector editing software to collaboratively take early ideas to pixel-perfect artwork
- Adobe XD
App for wireframing, designing, prototyping, and sharing experiences for web, mobile, voice and more
- Axure
Create UX prototypes with unlimited combinations of event triggers, conditions, and actions
How I Picked The Best Wireframe Tools
What do we even look for in a mockup generator? What qualities make certain wireframe apps stand out from the rest? We have a robust set of criteria that we use when analyzing any new tool. Here is a quick breakdown of our current evaluation process.
User Interface (UI)
How well-designed is it? Does it offer clear displays and intuitive navigation? What is the user experience like?
Usability
In this criterion, I think about the learning curve. I look at how easy it is to learn and master the software. Are there tutorials and training? Does the company offer good tech and user support? Does the software support Linux, Windows, MacOS, and mobile devices?
Features & Functionality
How many of the key website and app design software features and functions does it provide, and how powerful are they? Specifically, I looked for:
Integrations
I look at how the software can expand its capabilities. Therefore, I look at pre-built integrations that exist with other software, like Adobe creative cloud, user testing software, open-source platforms, or other tools. I also mention if there are APIs you can use to build custom integrations. Finally, I mention any third-party vendors that you can use to connect to apps, like Zapier.
Pricing
How appropriate is the price for its features, capabilities, and use case? Is pricing clear, transparent, and flexible?
Wireframe Tools FAQs
Find answers to common questions other people ask about this topic.
What is wireframe UX?
Wireframe UX is the building block of software design. It visually plots where different blocks of data will appear on a screen. It will not include branding or design at this point and is only meant to convey a basic arrangement of elements.
What is a wireframe used for?
A wireframe is used to communicate to stakeholders how an interface is visually structured before design gets involved. This occurs early on in the project and is a great way to analyze things like the arrangement of graphical elements in a UI and content distribution.
If used properly, a wireframe helps carry client conversations and get client approval. Once approved, your designers can be fully confident in what they are designing.
What software do UX designers use?
UX designers may need prototyping software, wireframing software, graphic design software, tools for research and testing, Information Architecture (IA) planning software, bug report and tracking software, and more. Many tools will handle two or more of these needs, like Sketch, which can take care of vector editing, prototyping, code export, and collaborative feedback.
Not looking for UI design software at the moment? Check out our other lists of top software to manage teams, resources, and projects:
- Where are you in your UX project journey? If you’re already way deep into the design process, you might benefit from the best bug tracking tools on the market.
- If you’re struggling with just getting started at all, then some productivity help will be your biggest ally. Before you get started, you have to get motivated.
- If you’re looking for some Project Portfolio Management tools that are currently creating a buzz in the industry, we have that too! PPM tools are essential to any project, UX design included.
Does Adobe have a wireframe tool?
Yes. You can use Adobe XD to create your wireframes, prototypes, and mockups.
Is there a free wireframe tool?
Yes! You can use wireframe.cc to create a free wireframe for beginners. If you want to export it to png or pdf, then you need to access the premium version. But that one has a 7-day free trial if you just want to check it out.

What's Next?
What website mockup tool would you recommend? Which one do you currently use? What do you look for in a website prototyping tool?
Every good idea starts with a good wireframe—making wireframing an important step in web design. Before you can get specific, you have to plot out the larger elements of any UI project. The tools above will help you do that.
Related tool lists:
Remember to subscribe to our Insiders Newsletter to keep up with the latest content and PM-related hacks to help you win at work!