5 La liste des meilleurs outils de modélisation graphique
Here's my pick of the 5 best software from the 16 tools reviewed.
Questions & réponses sur la conception de modélisation graphique
Ce sont là quelques questions fréquemment posées que je voulais aborder. Cependant, si vous avez une question qui n’est pas abordée ici, n’hésitez pas à la laisser dans les commentaires ci-dessous. Il y a de fortes chances que quelqu’un au sein de la communauté puisse vous aider.
Qu'est-ce que l'expérience utilisateur (UX) de modélisation graphique?
Définition de l’UX de la modélisation graphique
l’UX de la modélisation graphique est l’élément de base de la conception logicielle. Il trace visuellement des tracés où différents blocs de données apparaîtront sur un écran. Il n’inclura pas l’image de marque ou la conception à ce stade et ne vise qu’à transmettre une disposition de base d’éléments.
Qu'est-ce qu'un logiciel de modélisation graphique?
Définition du logiciel de la modélisation graphique
Le logiciel de modélisation graphique est un logiciel conçu pour vous aider à simuler une mise en page graphique aussi rapidement et facilement que possible. De nombreux outils de modélisation graphique vous permettent de glisser-déposer des éléments pour les images, le texte, les bannières et les logos afin de vous aider à vous faire une idée de votre première ébauche de design.
Quels logiciels les concepteurs d'UX utilisent-ils?
Types de logiciels de modélisation graphique
Les concepteurs d’UX peuvent avoir besoin de logiciels de prototypage, de logiciels de télégraphie, de logiciels de conception graphique, d’outils de recherche et d’essai, de logiciels de planification de l’architecture de l’information (IA), de logiciels de rapport de bug et de suivi, et plus. De nombreux outils répondront à deux ou plusieurs de ces besoins, comme Sketch, qui peut faire de l’édition vectorielle, du prototypage, de l’exportation de code et du travail collaboratif de feedback.
Vous ne recherchez pas un logiciel de conception d’interface utilisateur pour le moment? Consultez nos autres listes de logiciels de pointe pour gérer les équipes, les ressources et les projets :
- Où en êtes-vous dans votre projet UX? Si vous êtes déjà bien avancé dans le processus de conception, vous pourriez bénéficier des meilleurs outils de suivi des bugs sur le marché.
- Si vous avez de la difficulté à démarrer, alors une aide à la productivité sera votre meilleure option. Avant de commencer, il faut être motivé.
- Si vous êtes à la recherche d’outils de gestion de portefeuille de projets qui font actuellement fureur dans l’industrie, nous en avons aussi! Les outils de GPP sont essentiels à tout projet, y compris la conception des UX.
Cela vous aidera à comparer et à évaluer rapidement les meilleurs outils graphiques et outils de modélisation.
Avant de choisir un logo, un plan du site, un contenu étoffé ou une police de caractères de marque, vous allez devoir concevoir un modèle graphique. Disposer d’un schéma est essentiel pour déterminer à quoi ressemblera votre UX pour votre utilisateur final.
Où les éléments essentiels de l’UX seront-ils placés sur l’écran les uns par rapport aux autres? Qu’est-ce que l’utilisateur verra en premier et comment le design guidera son regard à travers la page? Où s’attendra-il à voir des éléments communs comme des boutons d’aide ou de contact ou un menu d’options? C’est le genre de questions auxquelles vous répondrez par vous-même lors de la construction d’une modélisation graphique pour votre produit.
Comparez et évaluez rapidement les 5 meilleurs outils pour les images et modèles graphiques

Certaines personnes préféreront peut-être la bonne vieille méthode du crayon et du papier pour obtenir rapidement un dessin schématisé. Personnellement, j’aime sauver quelques arbres et utiliser une application de modélisation graphique dédiée à ce genre de travail. J’ai choisi quelques-unes de mes préférées que je partagent avec vous aujourd’hui.
Dans cet article, je partage avec vous les meilleurs outils de prototypage à inclure dans votre sélection de logiciels de modélisation et vous explique comment le logiciel UX peut vous aider à créer un design d’application qui impressionnera tout client. Je vous indique ce que vous devez rechercher dans les outils de web de modélisation graphique et nos critères d’évaluation pour évaluer n’importe quel logiciel de design et fournir une simple comparaison des outils de modélisation d’interface utilisateur.
Et n’oubliez pas de consulter mes questions & réponses sur les outils de modélisation graphique du site Web plus bas sur la page! Sans plus attendre, commençons :
The Digital Project Manager est sponsorisé par le lecteur. Lorsque vous cliquez sur les liens de notre site, nous pouvons gagner une commission. En Savoir Plus.
Critères de comparaison des applications de modélisation graphique
Qu’est-ce qu’on cherche dans un générateur de modèle? Quelles sont les qualités qui font que certaines applications de modélisation graphique se démarquent des autres? Nous disposons d’un solide ensemble de critères que nous utilisons lorsque nous analysons un nouvel outil. Voici un bref aperçu de notre processus d’évaluation actuel.
- Interface utilisateur (IU) : Dans quelle mesure est-elle bien conçue? Offre-t-il des affichages clairs et une navigation intuitive?
- Facilité d’utilisation : Est-ce facile à apprendre et à maîtriser? Y a-t-il des tutoriels et de la formation? L’entreprise offre-t-elle un bon soutien technique et aux utilisateurs?
- Caractéristiques et fonctionnalités : Combien des principales caractéristiques et fonctionnalités des principaux logiciels de conception de sites Web et d’applications offre-t-il, et quelle est leur puissance? Plus précisément, j’ai regardé :
- Glisser-Déposer : ajoutez et déplacez facilement des éléments par simple glisser-déposer, ce qui vous permet de créer et de modifier rapidement des modélisation graphiques.
- Outils de feedback et de collaboration : il est important de pouvoir facilement gérer le feedback sur les modélisations graphiques, avec la possibilité de laisser des commentaires, de marquer les modélisation graphiques, de joindre des fichiers et de construire des modèles de manière collaborative.
- Éléments interactifs : Permettent de réaliser une modélisation graphique interactive (parfois appelée “prototype cliquable”, “modèle interactif”, “prototype interactif”, etc) et une version cliquable du modèle graphique pour prototyper les éléments interactifs.
- Outils de présentation : les modélisation graphiques sont généralement présentées dans les phases initiales d’un projet, soit à l’interne, soit aux clients, de sorte que la capacité de convertir rapidement les modèles en présentations visuellement belles est importante.
- Historique des révision : Pouvez-vous accéder aux versions précédentes pour voir les changements et y revenir? Cela vous permet d’enregistrer votre travail pour ne pas avoir à le refaire en cas de changements.
- Intégrations : Est-ce que l’application wireframe se connecte avec d’autres outils? Des outils pré-intégrés?
- Valeur pour $ : Dans quelle mesure le prix est-il approprié pour ses caractéristiques, ses capacités et son cas d’utilisation? Les prix sont-ils clairs, transparents et flexibles?
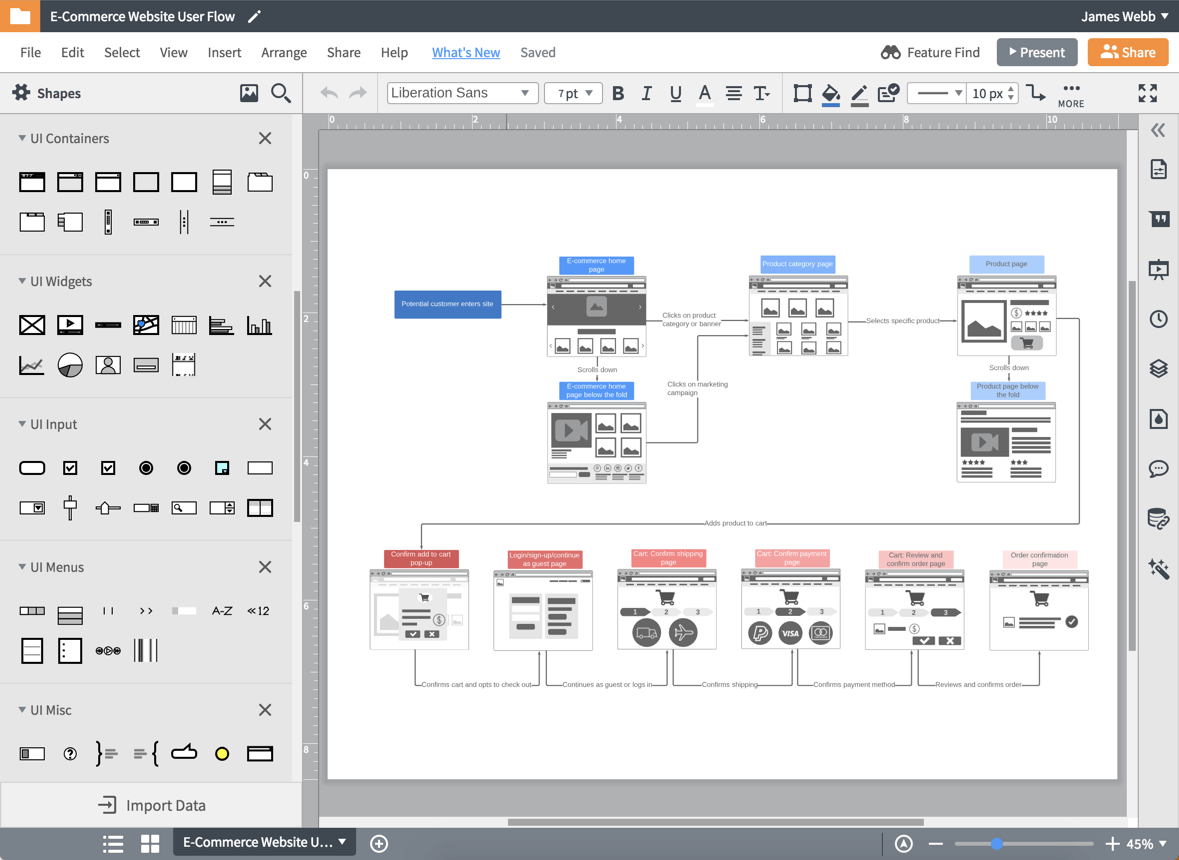
Best diagramming application for building app and website wireframes
Used by BP, L’Oréal and BMW, Lucidchart simplifies app wireframe making software with a large library of wireframe templates, drag-and-drop functionality across an infinite canvas, real-time collaboration, in-app chat, automatic sync and save, and more. Being a web-based app, there are no downloads or installations needed and it works on any device, browser or operating system.
When diving into our specific evaluation criteria, usability and value for cost are definitely strengths of Lucidchart. The low per-month cost combined with intelligent features and an intuitive interface make it one of the easiest wireframing tools to get started with. Features like comments, tasks, sharing, revision history and embedding make collaboration simpler and easier for remote and hybrid teams.
Lucidchart integrates with Microsoft Office apps; has free add-ons for Google Docs, Sheets, and Slides; and integrates with the likes of Atlassian, Salesforce, LinkedIn Sales Navigator, Slack, Amazon Web Services (AWS), Jive, GitHub, BambooHR, Quip and more—including many through Zapier. Lucidchart also integrates well with Lucid's virtual whiteboarding product Lucidspark, so you can easily take your messy brainstorming sessions and formalize them into diagrams and processes in Lucidchart.
Lucidchart starts at $7.95/month and has a freemium version of the software.
Best wireframing and prototyping tool for team collaboration features
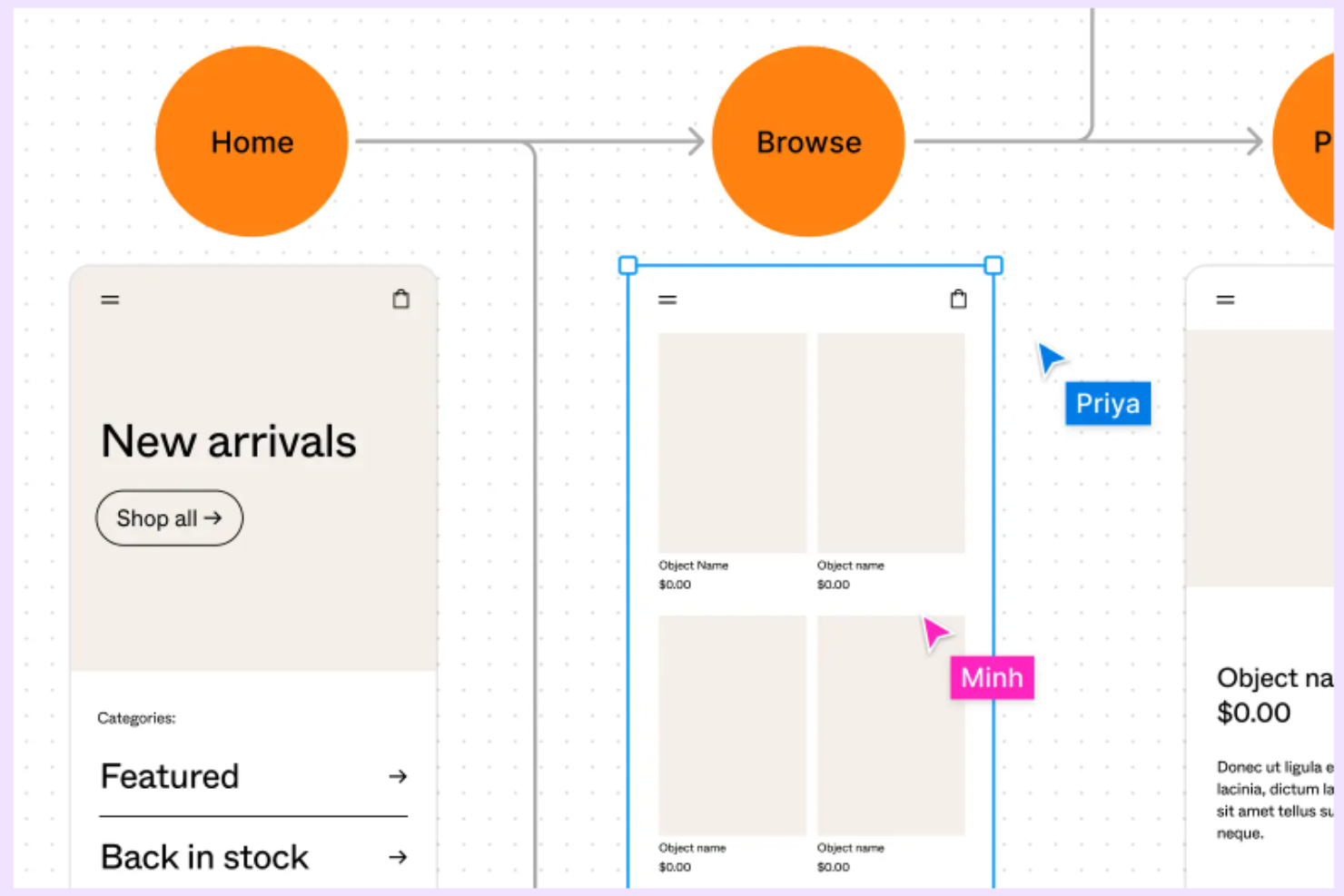
FigJam is a digital whiteboard tool that's part of the Figma suite. It's designed to help teams brainstorm, ideate, and collaborate on projects in real time. But that's not all - you can also use it to create interactive mockups and wireframes too. The software comes with over 300+ templates that are ready to use right away, including wireframing kits to save you time.
Overall, I'd say FigJam is a great tool for anyone who needs to wireframe websites or mobile apps, whether you're a designer, a product manager, or just someone with a great idea for an app. It's got a pretty intuitive user interface too, so you can jump right in and start sketching out your ideas even if you're not a design pro.
FigJam actually functions as more than just a wireframing tool: it can also function as a collaboration platform for your entire project team. You can invite your team to join your board, and everyone can work together in real-time to increase your team's productivity. And let's not forget the cursor chat – it's a small thing, but being able to chat directly on the board makes collaboration so much smoother.
Using FigJam, you can create wireframes and clickable prototypes without needing to write code. Instead, you can take advantage of their pre-built wireframe components like headers, buttons, feature widgets, and navigation bars to bring your digital product designs to life. You can also capture feedback within your wireframes too, making review meetings more effective.
FigJam also includes numerous drawing tools, which are handy for sketching out rough ideas, plus, a sticky notes feature, which are great for jotting down ideas or sharing feedback with your team. In addition, all the elements on your whiteboard are drag-and-drop, making it easy to adapt and iterate on your product design as you go along.
Integrations are available with Asana, Dropbox, Figma, Google Drive, Microsoft Teams, Notion, Slack, Trello, and numerous tools for prototyping, user testing, and developer handoff.
Figma is a design tool that allows individuals and teams to create, share, and test designs for websites, mobile apps, and other digital products and experiences. It was created with the goal of making design tools accessible to more people by utilizing the web, allowing for real-time collaboration and eliminating the need for multiple versions of design files. The tool enables users to make decisions more quickly and efficiently, supporting a collaborative environment for design creation and iteration.
Figma operates as a web-based design tool that facilitates the creation of user interfaces and prototypes directly in the browser. It allows multiple users to collaborate on the same project simultaneously, with changes reflected in real time. Moreover, Figma's ability to allow users to drop comments directly on the wireframes adds a layer of contextual feedback that can be crucial during the design process.
Additionally, Figma's online prototyping tools enable the building of interactive prototypes that are closely integrated with the design process, allowing for the creation of realistic mockups that can be shared and tested via a live URL. This integration of design and prototyping within a single tool simplifies the workflow for creating and iterating on mockups.
Figma integrates with Google Workspace, Microsoft Teams, Zoom, Slack, Notion, Dropbox, Jira, Lingo, Trello, and UserTesting.
Pricing for Figma starts at $15/editor/month. A free plan is also available.
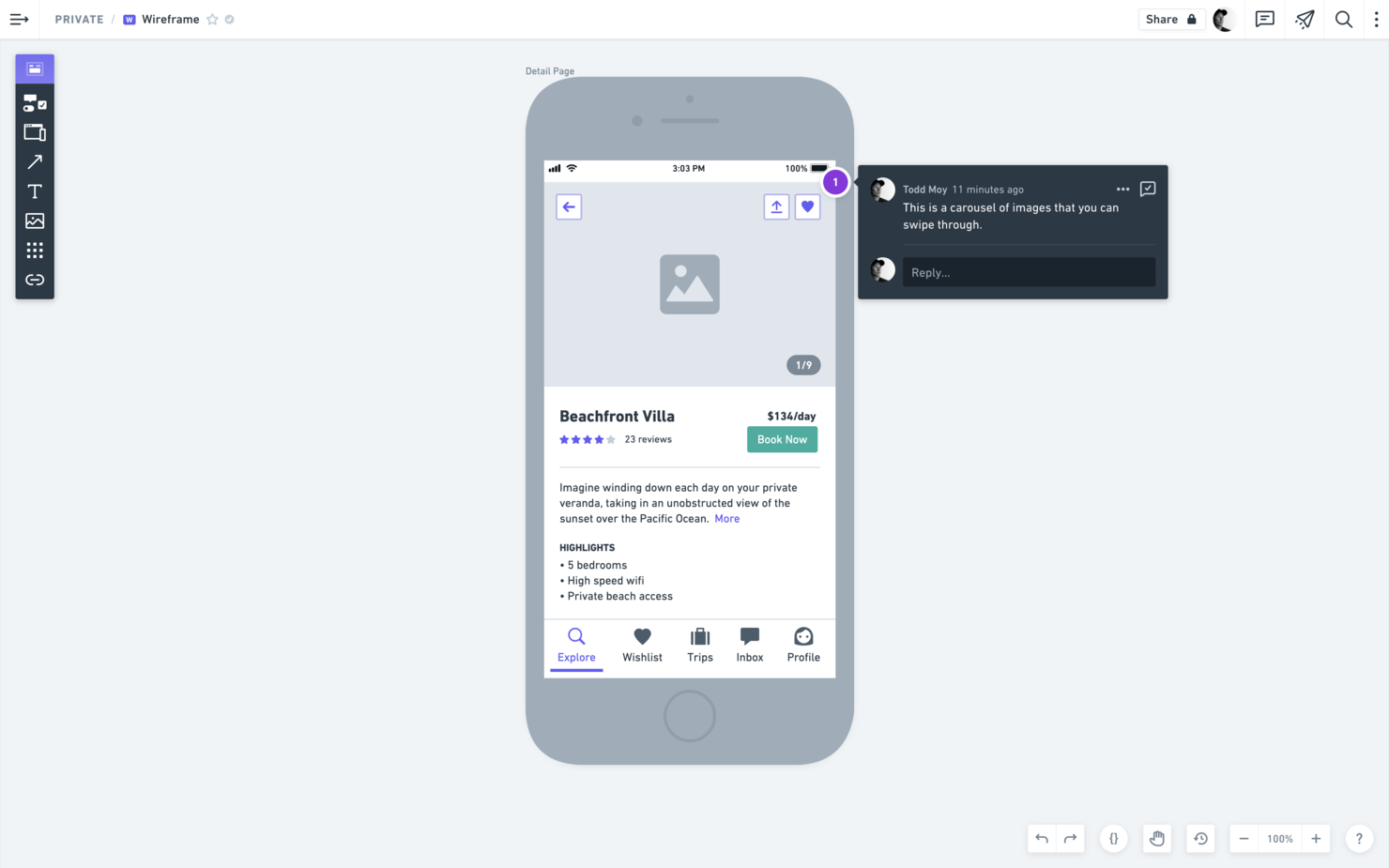
Whimsical is a wireframe tool that enables anyone (even non-designers) to take part in UX design and create low-fidelity yet comprehensive wireframes.
Whimsical's wireframe mode includes a library of configurable elements like buttons, inputs, and checkboxes. The tool comes with thousands of consistent, categorized, and searchable icons that you can use inside buttons, form fields, or by themselves.
Whimsical wireframes are intentionally built to be expressive, yet simple enough to keep the focus on the content. You don't have to download any additional apps or browser extensions to use Whimsical wireframes as all of these functions are available within your browser.
Whimsical wireframes can be integrated with every type of Whimsical file so you can switch between mind maps, flowcharts, projects, and docs. Wireframes can also be used to share feedback, as it comes with customizable permissions for editing, commenting, or viewing.
Whimsical has a direct integration with Github and can be embedded in Notion docs. It also supports two-factor authentication with any authenticator app.
Whimsical costs from $10/user/month and offers a free plan with limited features.
Mockplus comes with nearly 200 components and more than 3,000 icons to save you much time and effort on design. Drag-and-drop elements in order to build interactive prototypes on an intuitive working canvas with a clean, spacious interface. Simply scanning a QR code lets you test your prototypes on actual devices or you can publish the project to cloud and receive a shareable weblink.
Our evaluation criteria has a sharp focus on collaboration, which Mockplus does well in a variety of ways. It supports multi-users working on the same project, easy markup/reviewing, and sophisticated page editing organization.
There was no third party software integration available that we saw during our foray into the offerings of Mockplus, which is always a disappointment for an otherwise promising application.
Other than the above con, we also noticed that multiple people cannot work on the same project simultaneously, which would be a huge asset to a program that already offers a host of collaborative and social capabilities.
Mockplus starts at $12.95/user/month. A free plan with limited features is also available.
Tableau de synthèse des meilleurs outils
| Tools | Price | |
|---|---|---|
| Lucidchart | From $7.95/user/month | Website |
| FigJam by Figma | From $3/user/month | Website |
| Figma | From $15/editor/month | Website |
| Whimsical | From $10/user/month | Website |
| Mockplus | From $12.95/user/month | Website |

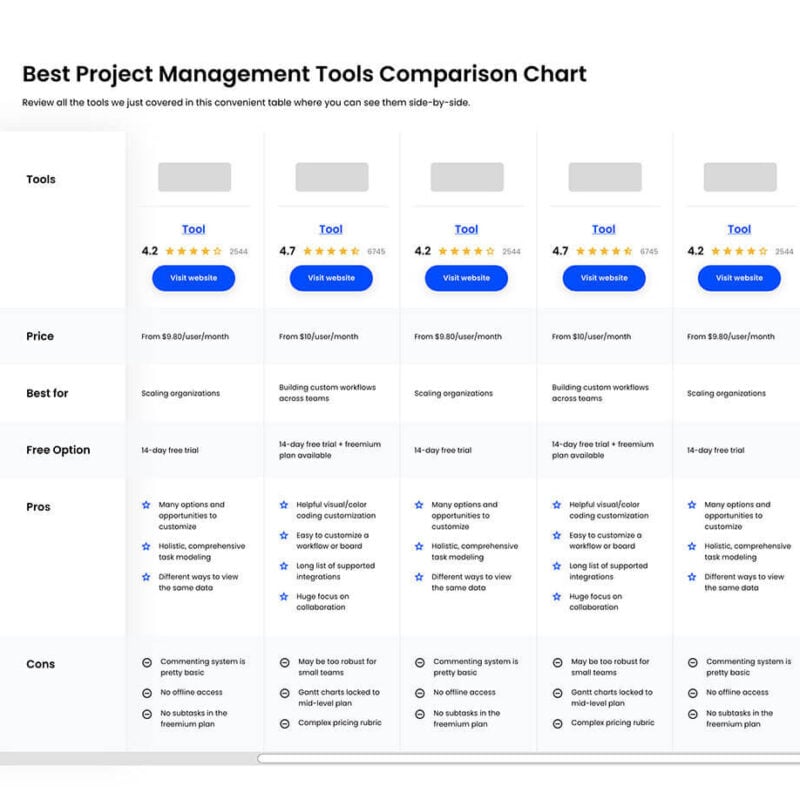
Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareAutres outils de conceptio
Pas besoin de stresser si vous n’avez pas encore trouvé le meilleur logiciel de modélisation graphique pour vous. Il y en a pour tous les goûts et vous devez continuer à expérimenter jusqu’à ce que vous trouviez quelque chose qui colle pour vous.
- Justinmind
All-in-one prototyping tool for web and mobile apps with an assortment of free wireframing tools to get started right away
- Visily
Draw your app on paper and have Visily AI convert it into high-fidelity mockups
- Freehand by Invision
Power up your wireframes with online collaboration on a whiteboard.
- Axure
Create UX prototypes with unlimited combinations of event triggers, conditions, and actions
- ProtoPie
Piece interactions together to create realistic prototypes for any digital product in the most familiar way to you
- Visio
Software for creating flowcharts, diagrams, org charts, floor plans, engineering designs within the familiar Office system
- Adobe XD
App for wireframing, designing, prototyping, and sharing experiences for web, mobile, voice and more
- Omnigraffle
Mac diagramming software with intelligent grouping, snapping, and alignment tools for precision design
- Sketch
Vector editing software to collaboratively take early ideas to pixel-perfect artwork
- Terrastruct
Best for software engineering and software architecture
Que pensez-vous de notre liste des meilleurs outils de modélisation graphique?
Toute bonne idée commence par une bonne modélisation graphique qui constitue une étape importante dans la conception d’un site web. Avant de pouvoir la préciser, vous devez tracer les éléments les plus importants de tout projet d’interface utilisateur. Les outils ci-dessus vous aideront à le faire.
Quel outil de modélisation graphique de site Web recommanderiez-vous? Qu’utilisez-vous actuellement? Que recherchez-vous dans un outil de prototypage de site Web? Nous aimerions avoir votre avis dans les commentaires ci-dessous.