5 Una Lista del Mejor Software de Herramientas de Wireframe
Here's my pick of the 5 best software from the 16 tools reviewed.
Diseño de Wireframe – Preguntas Frecuentes
Estas son algunas de las preguntas frecuentes que quería tocar. Sin embargo, si tienes una pregunta que no cubrimos aquí, no dudes en dejarla en los comentarios. Lo más probable es que alguien de la comunidad te eche una mano.
¿Qué es Wireframe UX?
Definición de Wireframe UX
Wireframe UX es la base del diseño de software. Traza visualmente dónde aparecerán diferentes bloques de datos en una pantalla. No incluirá la marca o el diseño, pues solo pretende transmitir una disposición básica de elementos.
¿Qué es el software de Wireframe?
Definición del Software de Wireframe
El software de Wireframe es un software diseñado para ayudarte a simular un diseño de wireframe de la manera más rápida y fácil posible. Muchas herramientas de wireframe te permitirán ‘arrastrar y soltar’ elementos de marcador de posición para imágenes, texto, pancartas y logotipos para ayudarte a tener una idea de tu primer diseño.
¿Qué software usan los diseñadores de UX?
Tipos de Software de Wireframe
Los diseñadores de UX pueden necesitar software de creación de prototipos, software de wireframe, software de diseño gráfico, herramientas para investigación y prueba, software de planificación de arquitectura de información (IA), software de informe de errores y control, y mucho más. Muchas herramientas manejarán dos o más de estas necesidades, como Sketch, en la que puedes editar vectores, crear prototipos, exportar código y trabajar de manera colaborativa con retroalimentación.
¿No estás buscando un programa de diseño de IU en este momento? Consulta nuestras otras listas de software para administrar equipos, recursos y proyectos:
- ¿Dónde te encuentras en tu viaje de proyecto UX? Si ya estás inmerso en el proceso de diseño, podrías sacarle provecho a las mejores herramientas de control de errores en el mercado.
- Si tienes dificultades para comenzar, entonces, un poco de ayuda para la productividad será tu mayor atajo. Antes de comenzar, debes estar motivado.
- Si buscas algunas herramientas de gestión de cartera de proyectos, las cuales actualmente están causando un gran revuelo en la industria, ¡también las tenemos! Las herramientas PPM son esenciales para cualquier proyecto, incluido el diseño de UX.
Esto te ayudará a comparar y evaluar rápidamente las mejores herramientas de wireframe (esquema de página) y las herramientas para hacer maquetas.
Antes de decidirte por un logotipo, un mapa del sitio, un contenido bien desarrollado o una fuente, deberás diseñar un wireframe. Tener un wireframe es esencial para mapear cómo será el UX para el usuario final.
¿Dónde se colocarán los elementos esenciales de UX en la pantalla y en relación uno con el otro? ¿Qué verá el usuario primero y cómo el diseño lo guiará a través de la página? ¿Dónde esperarán ver elementos comunes como botones de ayuda / contacto o un menú de opciones? Este es el tipo de preguntas que responderás tú mismo mientras creas una maqueta de wireframe para tu producto.
Compara y Evalúa Rápidamente las 5 Mejores Herramientas de Wireframe
Algunas personas prefieren el método anticuado de lápiz y papel para crear un diseño de wireframe. Personalmente, me gusta ayudar al ambiente y utilizar una aplicación de wireframe dedicada. Elegí algunas de mis favoritas para compartirlas contigo hoy.
En esta publicación, compartiré las mejores herramientas de creación de prototipos para que las incluyas en tu lista de software de wireframe y te explicaré cómo el software UX puede ayudarte a crear una maqueta que impresionará a todos tus clientes. Te diré lo que debes buscar en las herramientas de wireframe y nuestros criterios de evaluación para evaluar cualquier software de maquetas y brindaré una comparación simple de herramientas de maquetas para la IU.
¡Y no olvides consultar mis preguntas frecuentes sobre las herramientas de wireframe del sitio web más abajo! Sin más preámbulos, comencemos:
The Digital Project Manager es financiado por sus lectores. Cuando haces clic en los enlaces de nuestro sitio, podríamos ganar una comisión. Más información.
Criterios Comparativos de Aplicaciones de Wireframe
¿Qué es lo que buscamos en un generador de maquetas? ¿Cuáles son las cualidades que hacen que ciertas aplicaciones de esquemas de página se destaquen sobre el resto? Tenemos un conjunto sólido de criterios que usamos al analizar cualquier herramienta. Aquí hay un desglose rápido de nuestro proceso de evaluación:
- Interfaz de usuario (UI): ¿qué tan bien diseñada está? ¿Ofrece vistas claras y navegación intuitiva?
- Usabilidad: ¿Es fácil de aprender y dominar? ¿Hay tutoriales y capacitación? ¿La empresa ofrece buena tecnología y soporte al usuario?
- Características y funcionalidad: ¿Cuántas de las características y funciones clave del software de diseño de sitios web y aplicaciones ofrece y qué tan potentes son? Específicamente, busqué:
- Arrastrar y soltar: agregar y mover elementos fácilmente con la simplicidad de arrastrar y soltar, lo que te permite crear y modificar esquemas de página rápidamente.
- Herramientas de colaboración y retroalimentación: es importante poder gestionar fácilmente la retroalimentación en los esquemas de página, con la capacidad de dejar comentarios, marcar wireframes, adjuntar archivos y construir wireframes de manera colaborativa.
- Elementos interactivos: permite crear un esquema de página interactivo (a veces llamada “prototipo interactivo”, “maqueta interactiva”, “prototipo interactivo”, etc.) que te permite crear una versión del esquema de página sobre la cual se puede hacer clic para crear prototipos de los elementos interactivos.
- Herramientas de presentación: los esquemas de página generalmente se presentan en las fases iniciales de un proyecto, ya sea internamente o a los clientes, por lo que la capacidad de convertir rápidamente los esquemas de página en presentaciones hermosas es importante.
- Historial de versiones: ¿Puedes acceder a versiones anteriores para ver los cambios y volver a ellos? Esto ahorra esfuerzo al no tener que volver a hacerlo en caso de cambios.
- Integraciones: ¿La aplicación de wireframe se conecta con otras herramientas? ¿Hay integraciones por defecto?
- Relación calidad-precio: ¿Cuán apropiado es el precio según sus características, capacidades y usos? ¿Los precios son claros, transparentes y flexibles?
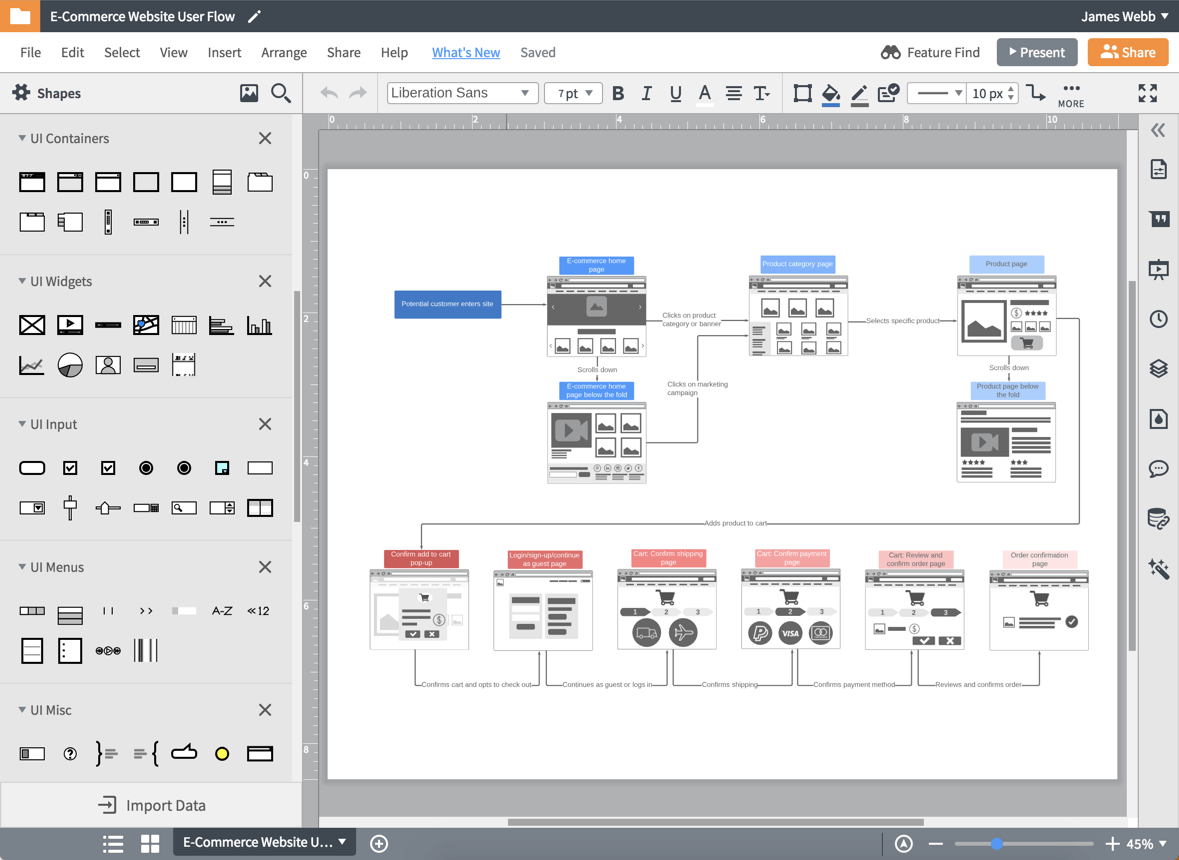
Best diagramming application for building app and website wireframes
Used by BP, L’Oréal and BMW, Lucidchart simplifies app wireframe making software with a large library of wireframe templates, drag-and-drop functionality across an infinite canvas, real-time collaboration, in-app chat, automatic sync and save, and more. Being a web-based app, there are no downloads or installations needed and it works on any device, browser or operating system.
When diving into our specific evaluation criteria, usability and value for cost are definitely strengths of Lucidchart. The low per-month cost combined with intelligent features and an intuitive interface make it one of the easiest wireframing tools to get started with. Features like comments, tasks, sharing, revision history and embedding make collaboration simpler and easier for remote and hybrid teams.
Lucidchart integrates with Microsoft Office apps; has free add-ons for Google Docs, Sheets, and Slides; and integrates with the likes of Atlassian, Salesforce, LinkedIn Sales Navigator, Slack, Amazon Web Services (AWS), Jive, GitHub, BambooHR, Quip and more—including many through Zapier. Lucidchart also integrates well with Lucid's virtual whiteboarding product Lucidspark, so you can easily take your messy brainstorming sessions and formalize them into diagrams and processes in Lucidchart.
Lucidchart starts at $7.95/month and has a freemium version of the software.
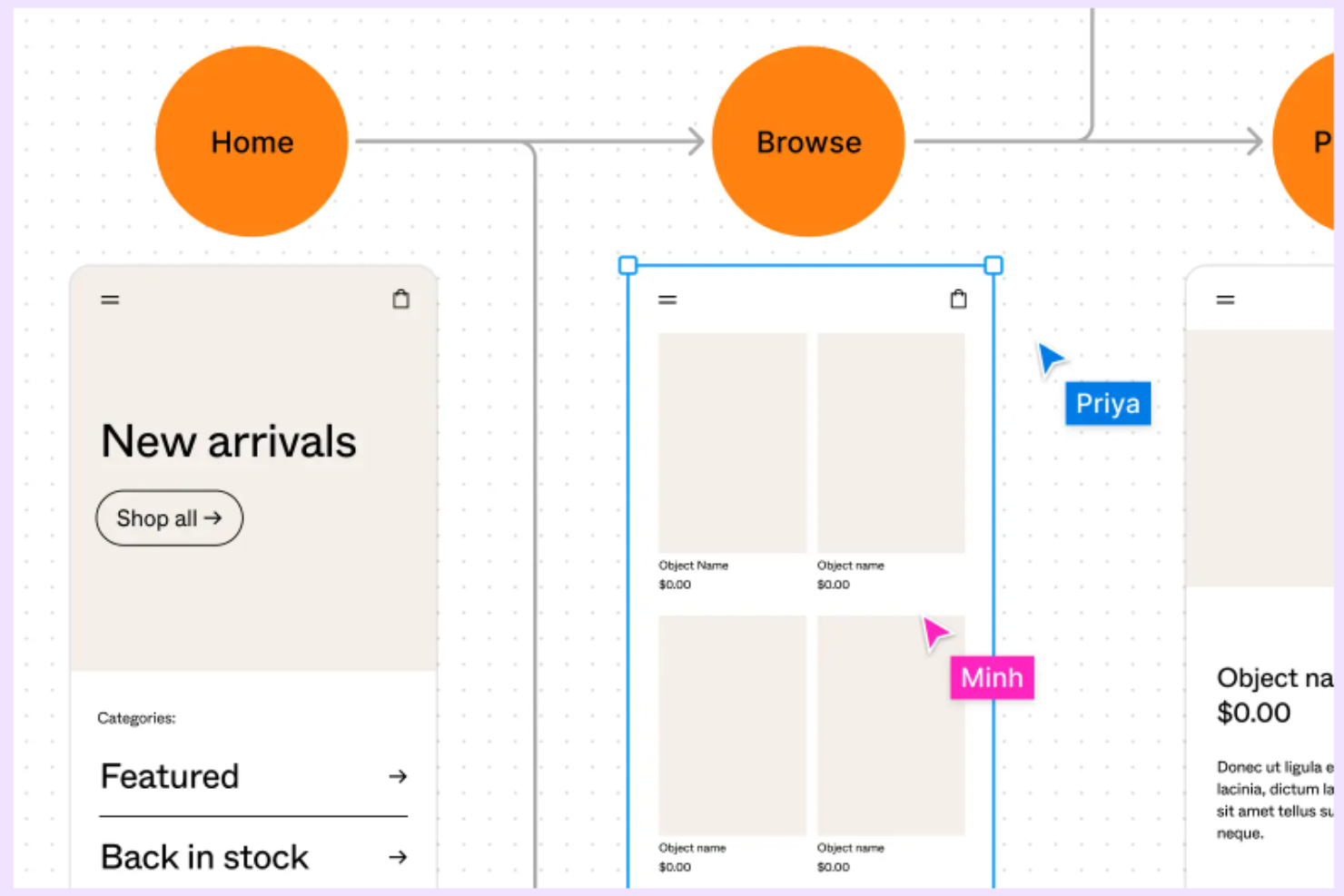
Best wireframing and prototyping tool for team collaboration features
FigJam is a digital whiteboard tool that's part of the Figma suite. It's designed to help teams brainstorm, ideate, and collaborate on projects in real time. But that's not all - you can also use it to create interactive mockups and wireframes too. The software comes with over 300+ templates that are ready to use right away, including wireframing kits to save you time.
Overall, I'd say FigJam is a great tool for anyone who needs to wireframe websites or mobile apps, whether you're a designer, a product manager, or just someone with a great idea for an app. It's got a pretty intuitive user interface too, so you can jump right in and start sketching out your ideas even if you're not a design pro.
FigJam actually functions as more than just a wireframing tool: it can also function as a collaboration platform for your entire project team. You can invite your team to join your board, and everyone can work together in real-time to increase your team's productivity. And let's not forget the cursor chat – it's a small thing, but being able to chat directly on the board makes collaboration so much smoother.
Using FigJam, you can create wireframes and clickable prototypes without needing to write code. Instead, you can take advantage of their pre-built wireframe components like headers, buttons, feature widgets, and navigation bars to bring your digital product designs to life. You can also capture feedback within your wireframes too, making review meetings more effective.
FigJam also includes numerous drawing tools, which are handy for sketching out rough ideas, plus, a sticky notes feature, which are great for jotting down ideas or sharing feedback with your team. In addition, all the elements on your whiteboard are drag-and-drop, making it easy to adapt and iterate on your product design as you go along.
Integrations are available with Asana, Dropbox, Figma, Google Drive, Microsoft Teams, Notion, Slack, Trello, and numerous tools for prototyping, user testing, and developer handoff.
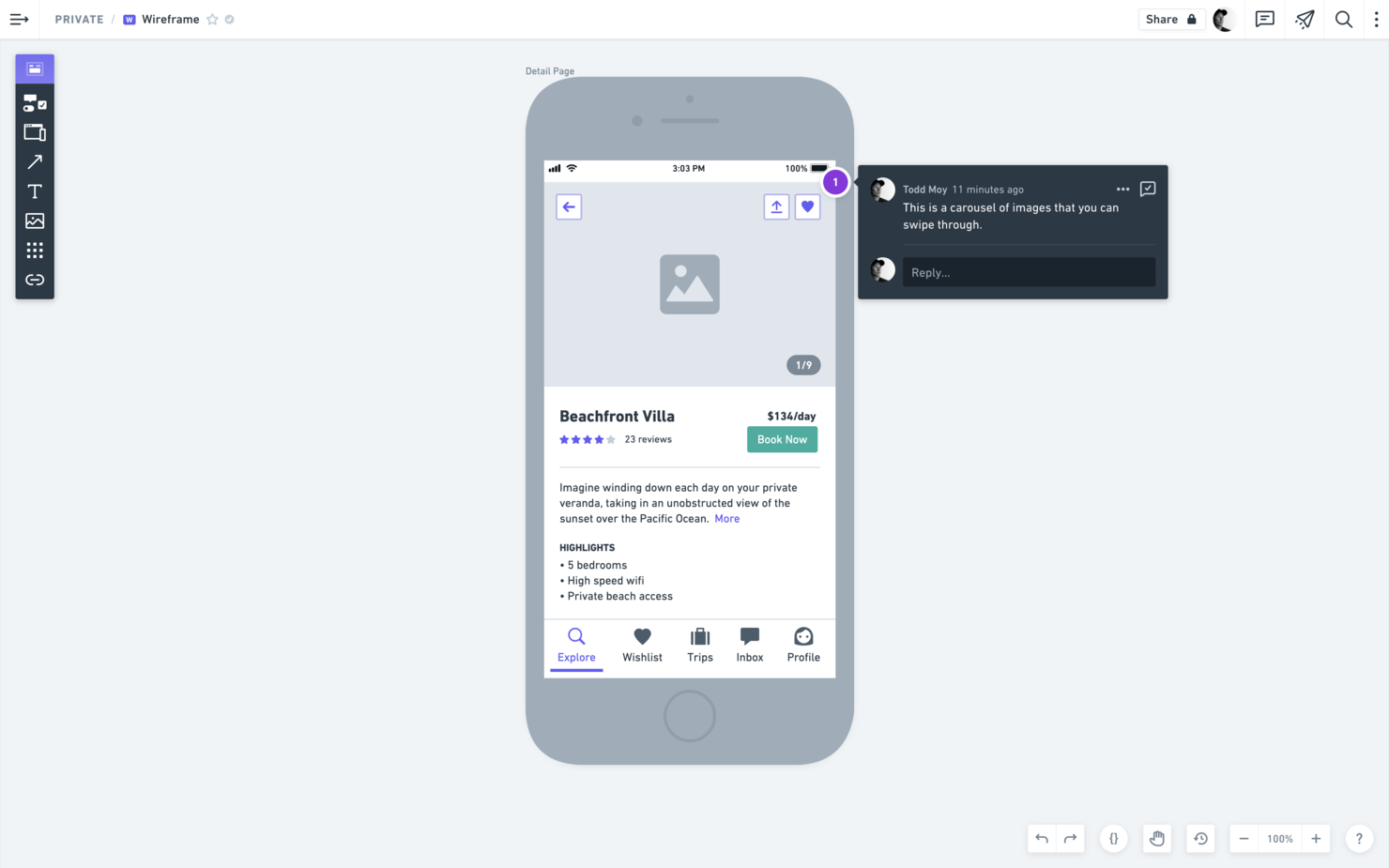
Figma is a design tool that allows individuals and teams to create, share, and test designs for websites, mobile apps, and other digital products and experiences. It was created with the goal of making design tools accessible to more people by utilizing the web, allowing for real-time collaboration and eliminating the need for multiple versions of design files. The tool enables users to make decisions more quickly and efficiently, supporting a collaborative environment for design creation and iteration.
Figma operates as a web-based design tool that facilitates the creation of user interfaces and prototypes directly in the browser. It allows multiple users to collaborate on the same project simultaneously, with changes reflected in real time. Moreover, Figma's ability to allow users to drop comments directly on the wireframes adds a layer of contextual feedback that can be crucial during the design process.
Additionally, Figma's online prototyping tools enable the building of interactive prototypes that are closely integrated with the design process, allowing for the creation of realistic mockups that can be shared and tested via a live URL. This integration of design and prototyping within a single tool simplifies the workflow for creating and iterating on mockups.
Figma integrates with Google Workspace, Microsoft Teams, Zoom, Slack, Notion, Dropbox, Jira, Lingo, Trello, and UserTesting.
Pricing for Figma starts at $15/editor/month. A free plan is also available.
Whimsical is a wireframe tool that enables anyone (even non-designers) to take part in UX design and create low-fidelity yet comprehensive wireframes.
Whimsical's wireframe mode includes a library of configurable elements like buttons, inputs, and checkboxes. The tool comes with thousands of consistent, categorized, and searchable icons that you can use inside buttons, form fields, or by themselves.
Whimsical wireframes are intentionally built to be expressive, yet simple enough to keep the focus on the content. You don't have to download any additional apps or browser extensions to use Whimsical wireframes as all of these functions are available within your browser.
Whimsical wireframes can be integrated with every type of Whimsical file so you can switch between mind maps, flowcharts, projects, and docs. Wireframes can also be used to share feedback, as it comes with customizable permissions for editing, commenting, or viewing.
Whimsical has a direct integration with Github and can be embedded in Notion docs. It also supports two-factor authentication with any authenticator app.
Whimsical costs from $10/user/month and offers a free plan with limited features.
Mockplus comes with nearly 200 components and more than 3,000 icons to save you much time and effort on design. Drag-and-drop elements in order to build interactive prototypes on an intuitive working canvas with a clean, spacious interface. Simply scanning a QR code lets you test your prototypes on actual devices or you can publish the project to cloud and receive a shareable weblink.
Our evaluation criteria has a sharp focus on collaboration, which Mockplus does well in a variety of ways. It supports multi-users working on the same project, easy markup/reviewing, and sophisticated page editing organization.
There was no third party software integration available that we saw during our foray into the offerings of Mockplus, which is always a disappointment for an otherwise promising application.
Other than the above con, we also noticed that multiple people cannot work on the same project simultaneously, which would be a huge asset to a program that already offers a host of collaborative and social capabilities.
Mockplus starts at $12.95/user/month. A free plan with limited features is also available.
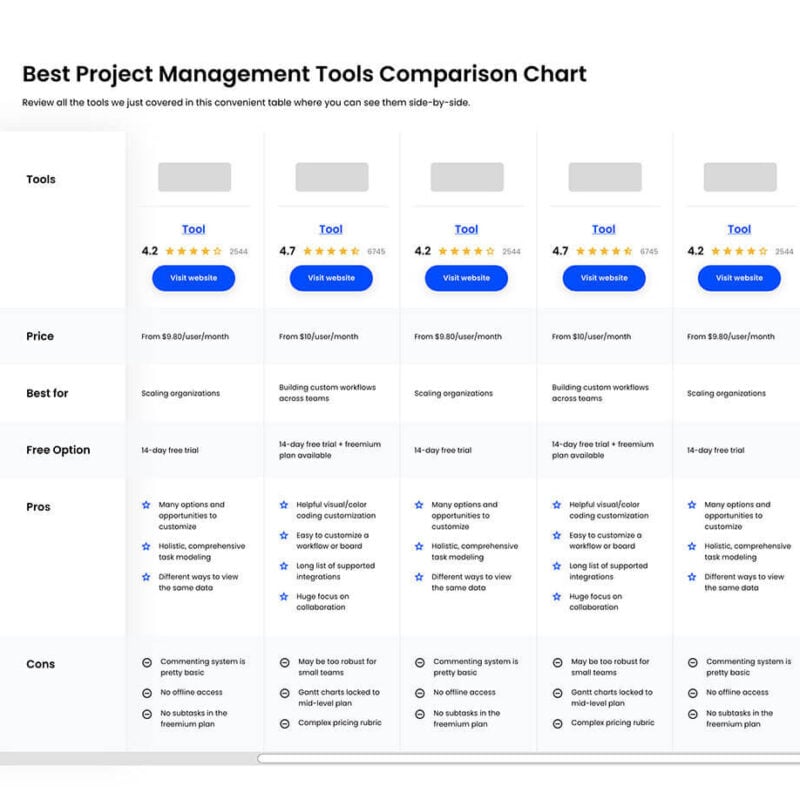
The Best Wireframe Tools Comparison Chart
| Tools | Price | |
|---|---|---|
| Lucidchart | From $7.95/user/month | Website |
| FigJam by Figma | From $3/user/month | Website |
| Figma | From $15/editor/month | Website |
| Whimsical | From $10/user/month | Website |
| Mockplus | From $12.95/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOtras Herramientas de Diseño de Wireframe
No tienes que estresarte si aún no encuentras el mejor software de wireframe para tus necesidades. Hay para todos los gustos, solo hay que seguir experimentando hasta encontrar el ideal.
- Justinmind
All-in-one prototyping tool for web and mobile apps with an assortment of free wireframing tools to get started right away
- Visily
Draw your app on paper and have Visily AI convert it into high-fidelity mockups
- ProtoPie
Piece interactions together to create realistic prototypes for any digital product in the most familiar way to you
- Visio
Software for creating flowcharts, diagrams, org charts, floor plans, engineering designs within the familiar Office system
- Freehand by Invision
Power up your wireframes with online collaboration on a whiteboard.
- Sketch
Vector editing software to collaboratively take early ideas to pixel-perfect artwork
- Terrastruct
Best for software engineering and software architecture
- Omnigraffle
Mac diagramming software with intelligent grouping, snapping, and alignment tools for precision design
- Adobe XD
App for wireframing, designing, prototyping, and sharing experiences for web, mobile, voice and more
- Axure
Create UX prototypes with unlimited combinations of event triggers, conditions, and actions
¿Necesitas Ayuda Para Reducir las Opciones?
Esta herramienta es bastante útil. Nos hemos asociado con Crozdesk para brindarte acceso a su “Buscador de software”.
Si ingresas algunos de los detalles sobre tu proyecto y las funciones que buscas en una herramienta de administración de proyectos, generará una lista de herramientas que coinciden con tus preferencias. Sólo debes proporcionar tu correo electrónico y te enviarán una bonita guía en PDF con un resumen de las mejores coincidencias.
¿Qué Opinas de Nuestras Listas de las Mejores Herramientas de Wireframe?
Toda buena idea comienza con un buen wireframe, lo que hace que los wireframe sean un paso importante en el diseño web. Antes de especificar, debes trazar los elementos más grandes de cualquier proyecto de interfaz de usuario. Las herramientas anteriores te ayudarán con eso.
¿Qué herramienta de maqueta del sitio web nos recomendarías? ¿Cuál utilizas actualmente? ¿Qué buscas en una herramienta de creación de prototipos de sitios web? ¡Nos encantaría saber! Deja tu opinión en los comentarios.