5 Die Liste der besten Wireframe Werkzeuge
Here's my pick of the 5 best software from the 16 tools reviewed.
Wireframe Gestaltung FAQ
Dies sind einige häufig gestellte Fragen, auf die ich eingehen möchte. Wenn du jedoch eine Frage hast, die hier nicht beantwortet wird, kannst du sie gerne in den Kommentaren unten hinterlassen. Die Chancen stehen gut, dass jemand innerhalb der Community dir helfen kann.
Was ist Wireframe UX?
Wireframe UX Definition
Wireframe UX ist die Grundlage für das Software Design. Es stellt visuell dar, wo verschiedene Datenblöcke auf einem Bildschirm erscheinen. Es wird an dieser Stelle weder Branding noch Design beinhalten und soll nur eine grundlegende Anordnung von Elementen vermitteln.
Was ist Wireframe Software?
Definition von Wireframe Software
Wireframe Software ist eine Software, die dazu entwickelt wurde, um dir zu helfen, ein Wireframe-Layout so schnell und einfach wie möglich zu erstellen. Viele Web-Wireframing-Tools ermöglichen es dir, Platzhalterelemente für Bilder, Texte, Banner und Logos per Drag & Drop zu platzieren, um dir ein Gefühl für deinen ersten Entwurf zu geben.
Welche Software verwenden UX-Designer?
Arten von Wireframe Software
UX-Designer benötigen möglicherweise Prototyping Software, Wireframing Software, Grafikdesign Software, Tools für Recherche und Test, Informationsarchitektur (IA) Planungssoftware, Fehlerbericht und Tracking Software und vieles mehr. Viele Tools werden zwei oder mehr dieser Anforderungen erfüllen, wie Sketch, das Vektorbearbeitung, Prototyping, Codeexport und kollaborative Feedbackarbeit übernehmen kann.
Du suchst im Moment nicht nach einer UI-Design-Software? Wirf einen Blick auf unsere anderen Listen mit Top-Software zur Verwaltung von Teams, Ressourcen und Projekten:
- Wo befindest du dich auf deiner Reise durch das UX-Projekt? Wenn du bereits weit im Designprozess steckst, kannst du von den besten Bug-Tracking-Tools auf dem Markt profitieren.
- Wenn du damit kämpfst, überhaupt erst anzufangen, dann ist eine gewisse Produktivitätshilfe deine größte Herausforderung. Bevor du anfängst, musst du dich motivieren lassen.
- Wenn du nach einigen Projektportfolio-Management-Tools suchst, die derzeit für Furore in der Branche sorgen, dann haben wir auch das! PPM-Tools sind für jedes Projekt unerlässlich, einschließlich UX-Design.
Hier werden wir dir helfen, die besten Wireframe Tools und Mockup Tools schnell zu vergleichen und zu bewerten.
Bevor du dich für ein Logo, eine Sitemap, einen ausgefeilten Inhalt oder eine markengeschützte Schrift entschieden hast, musst du einen Wireframe gestalten. Ein Wireframe ist unerlässlich, um herauszufinden, wie dein UX für deinen Endbenutzer aussehen wird.
Wo werden die UX-Essentials auf dem Bildschirm und in Bezug zueinander positioniert? Was wird der Benutzer zuerst sehen und wie wird das Design die Aufmerksamkeit auf die Seite lenken? Wo wird man voraussichtlich allgemeine Elemente wie Hilfe- und Kontaktbuttons oder ein Optionsmenü finden? Dies sind die Arten von Fragen, die du für dich selbst beantworten wirst, während du ein Wireframe-Mockup für dein Produkt erstellst.
Die 5 besten Wireframe Tools schnell vergleichen und auswerten

Einige Leute mögen die gute altmodische Methode mit Bleistift und Papier bevorzugen, um ein schnelles Wireframe-Design zu entwickeln. Persönlich möchte ich gerne ein paar Bäume retten und stattdessen eine spezielle Wireframing-App verwenden. Ich habe einige meiner Favoriten ausgewählt, die ich heute mit dir teilen möchte.
In diesem Beitrag werde ich dir die besten Prototyping Tools vorstellen, die du in deine Auswahlliste für Wireframe Software aufnehmen kannst. Außerdem werde ich dir erklären, wie UX-Software dir helfen kann, ein App-Mockup zu erstellen, das jeden Kunden beeindrucken wird. Ich werde dir erklären, worauf du bei Web-Wireframe Tools achten solltest und unsere Bewertungskriterien für die Bewertung von Mockup Software und einen einfachen Vergleich von UI-Mockup-Tools.
Und vergiss nicht, meine FAQs zu den Wireframes-Tools der Website weiter unten auf der Seite zu lesen! Lasst uns ohne weiteres anfangen:
The Digital Project Manager ist Reader-unterstützt. Wenn du durch Links auf unserer Website klickst, erhalten wir möglicherweise eine Provision. Mehr erfahren.
Vergleichskriterien für Wireframe Apps
Wonach suchen wir überhaupt bei einem Mockup-Generator? Welche Eigenschaften zeichnen bestimmte Wireframe Apps aus? Wir haben eine Reihe von Kriterien aufgestellt, die wir bei der Analyse eines neuen Tools berücksichtigen. Hier ist ein kurzer Überblick über unseren aktuellen Bewertungsprozess.
- Benutzeroberfläche (UI): Wie gut ist sie gestaltet? Bietet sie klare Anzeigen und eine intuitive Navigation?
- Benutzerfreundlichkeit: Ist sie leicht zu erlernen und zu beherrschen? Gibt es Tutorials und Schulungen? Bietet das Unternehmen einen guten technischen und Anwender-Support?
- Drag & Drop: Einfaches Hinzufügen und Verschieben von Elementen per Drag & Drop, so dass du Wireframes schnell erstellen und ändern kannst.
- Feedback & Collaboration Tools: Es ist wichtig, Feedback auf Wireframes einfach zu verwalten, mit der Möglichkeit, Kommentare zu hinterlassen, Wireframes zu markieren, Dateien anzuhängen und Wireframes gemeinsam zu erstellen.
- Interaktive Elemente: Ermöglicht es dir, einen interaktiven Wireframe (manchmal auch als “clickable prototype”, “interactive mockup”, “interactive prototype”, etc. bezeichnet) zu erstellen, mit dem du eine klickbare Version der Wireframes erstellen kannst, um die interaktiven Elemente zu prototypisieren.
- Präsentationstools: Wireframes werden in der Regel in der Anfangsphase eines Projekts präsentiert, entweder intern oder beim Kunden, daher ist die Fähigkeit, Wireframes schnell in visuell schöne Präsentationen umzuwandeln, wichtig.
- Revisionshistorie: Du kannst auf frühere Versionen zugreifen, um Änderungen zu sehen und zu ihnen zurückzufinden – das spart dir deine Arbeit, damit du sie im Falle von Änderungen nicht erneut vornehmen musst.Merkmale & Funktionalität: Wie viele der wichtigsten Funktionen und Features einer Website- und App-Design-Software bietet sie, und wie leistungsfähig sind sie? Konkret habe ich danach geschaut:
- Integrationen: Verbindet sich die Wireframe App mit anderen Tools? Irgendwelche vorkonfigurierten Integrationen?
- Wert für $: Wie angemessen ist der Preis für die Funktionen, Möglichkeiten und den Einsatz? Ist die Preisgestaltung klar, transparent und flexibel?
Best diagramming application for building app and website wireframes
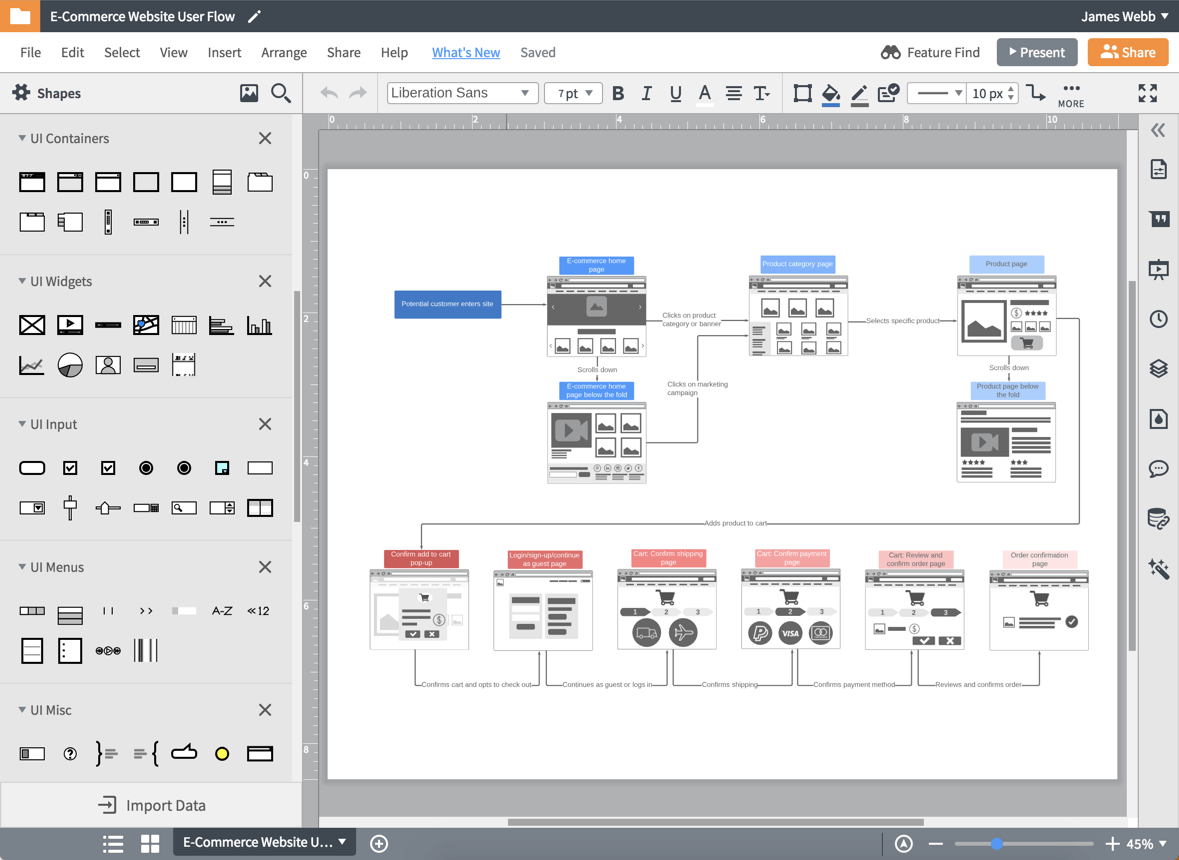
Used by BP, L’Oréal and BMW, Lucidchart simplifies app wireframe making software with a large library of wireframe templates, drag-and-drop functionality across an infinite canvas, real-time collaboration, in-app chat, automatic sync and save, and more. Being a web-based app, there are no downloads or installations needed and it works on any device, browser or operating system.
When diving into our specific evaluation criteria, usability and value for cost are definitely strengths of Lucidchart. The low per-month cost combined with intelligent features and an intuitive interface make it one of the easiest wireframing tools to get started with. Features like comments, tasks, sharing, revision history and embedding make collaboration simpler and easier for remote and hybrid teams.
Lucidchart integrates with Microsoft Office apps; has free add-ons for Google Docs, Sheets, and Slides; and integrates with the likes of Atlassian, Salesforce, LinkedIn Sales Navigator, Slack, Amazon Web Services (AWS), Jive, GitHub, BambooHR, Quip and more—including many through Zapier. Lucidchart also integrates well with Lucid's virtual whiteboarding product Lucidspark, so you can easily take your messy brainstorming sessions and formalize them into diagrams and processes in Lucidchart.
Lucidchart starts at $7.95/month and has a freemium version of the software.
Best wireframing and prototyping tool for team collaboration features
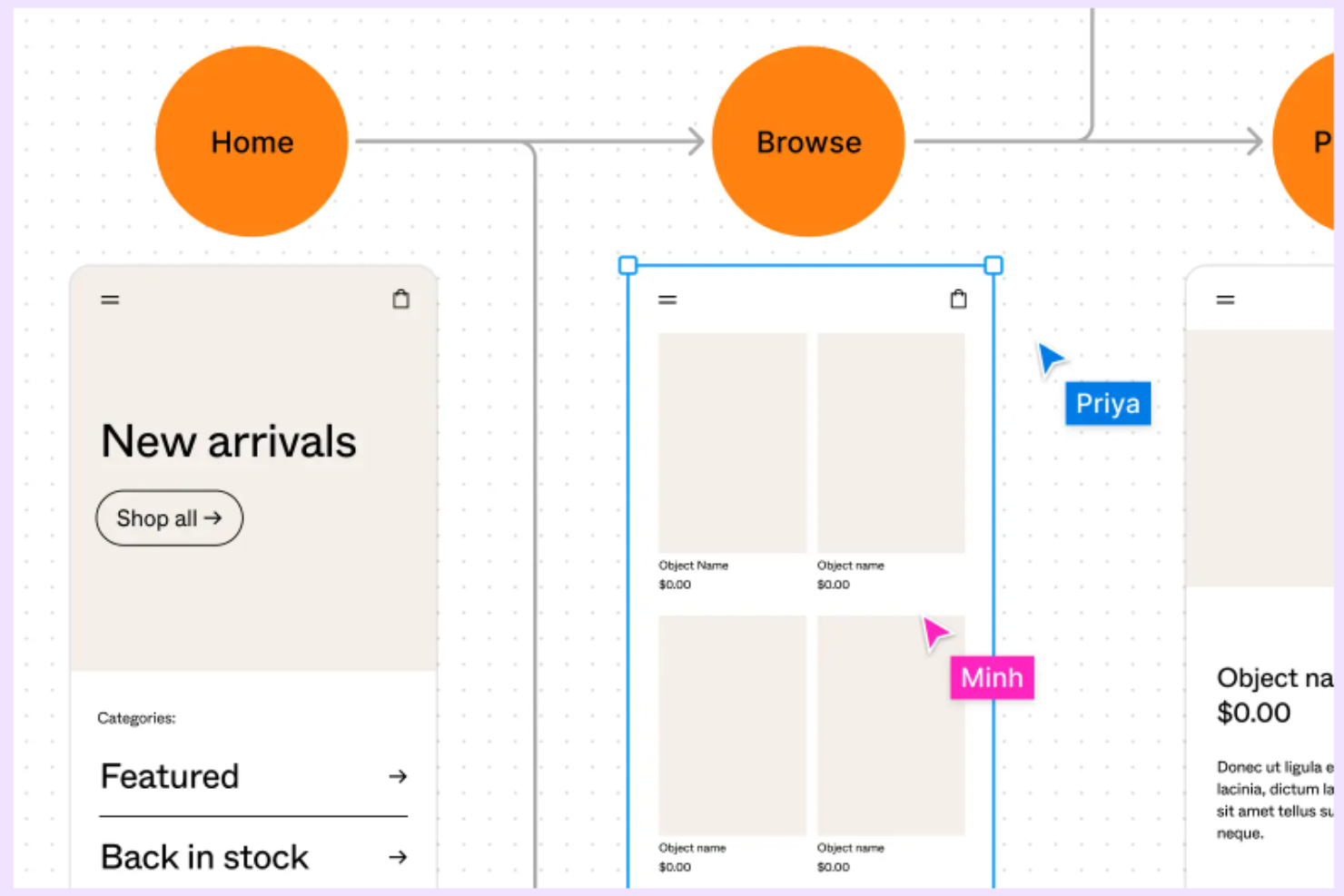
FigJam is a digital whiteboard tool that's part of the Figma suite. It's designed to help teams brainstorm, ideate, and collaborate on projects in real time. But that's not all - you can also use it to create interactive mockups and wireframes too. The software comes with over 300+ templates that are ready to use right away, including wireframing kits to save you time.
Overall, I'd say FigJam is a great tool for anyone who needs to wireframe websites or mobile apps, whether you're a designer, a product manager, or just someone with a great idea for an app. It's got a pretty intuitive user interface too, so you can jump right in and start sketching out your ideas even if you're not a design pro.
FigJam actually functions as more than just a wireframing tool: it can also function as a collaboration platform for your entire project team. You can invite your team to join your board, and everyone can work together in real-time to increase your team's productivity. And let's not forget the cursor chat – it's a small thing, but being able to chat directly on the board makes collaboration so much smoother.
Using FigJam, you can create wireframes and clickable prototypes without needing to write code. Instead, you can take advantage of their pre-built wireframe components like headers, buttons, feature widgets, and navigation bars to bring your digital product designs to life. You can also capture feedback within your wireframes too, making review meetings more effective.
FigJam also includes numerous drawing tools, which are handy for sketching out rough ideas, plus, a sticky notes feature, which are great for jotting down ideas or sharing feedback with your team. In addition, all the elements on your whiteboard are drag-and-drop, making it easy to adapt and iterate on your product design as you go along.
Integrations are available with Asana, Dropbox, Figma, Google Drive, Microsoft Teams, Notion, Slack, Trello, and numerous tools for prototyping, user testing, and developer handoff.
Figma is a design tool that allows individuals and teams to create, share, and test designs for websites, mobile apps, and other digital products and experiences. It was created with the goal of making design tools accessible to more people by utilizing the web, allowing for real-time collaboration and eliminating the need for multiple versions of design files. The tool enables users to make decisions more quickly and efficiently, supporting a collaborative environment for design creation and iteration.
Figma operates as a web-based design tool that facilitates the creation of user interfaces and prototypes directly in the browser. It allows multiple users to collaborate on the same project simultaneously, with changes reflected in real time. Moreover, Figma's ability to allow users to drop comments directly on the wireframes adds a layer of contextual feedback that can be crucial during the design process.
Additionally, Figma's online prototyping tools enable the building of interactive prototypes that are closely integrated with the design process, allowing for the creation of realistic mockups that can be shared and tested via a live URL. This integration of design and prototyping within a single tool simplifies the workflow for creating and iterating on mockups.
Figma integrates with Google Workspace, Microsoft Teams, Zoom, Slack, Notion, Dropbox, Jira, Lingo, Trello, and UserTesting.
Pricing for Figma starts at $15/editor/month. A free plan is also available.
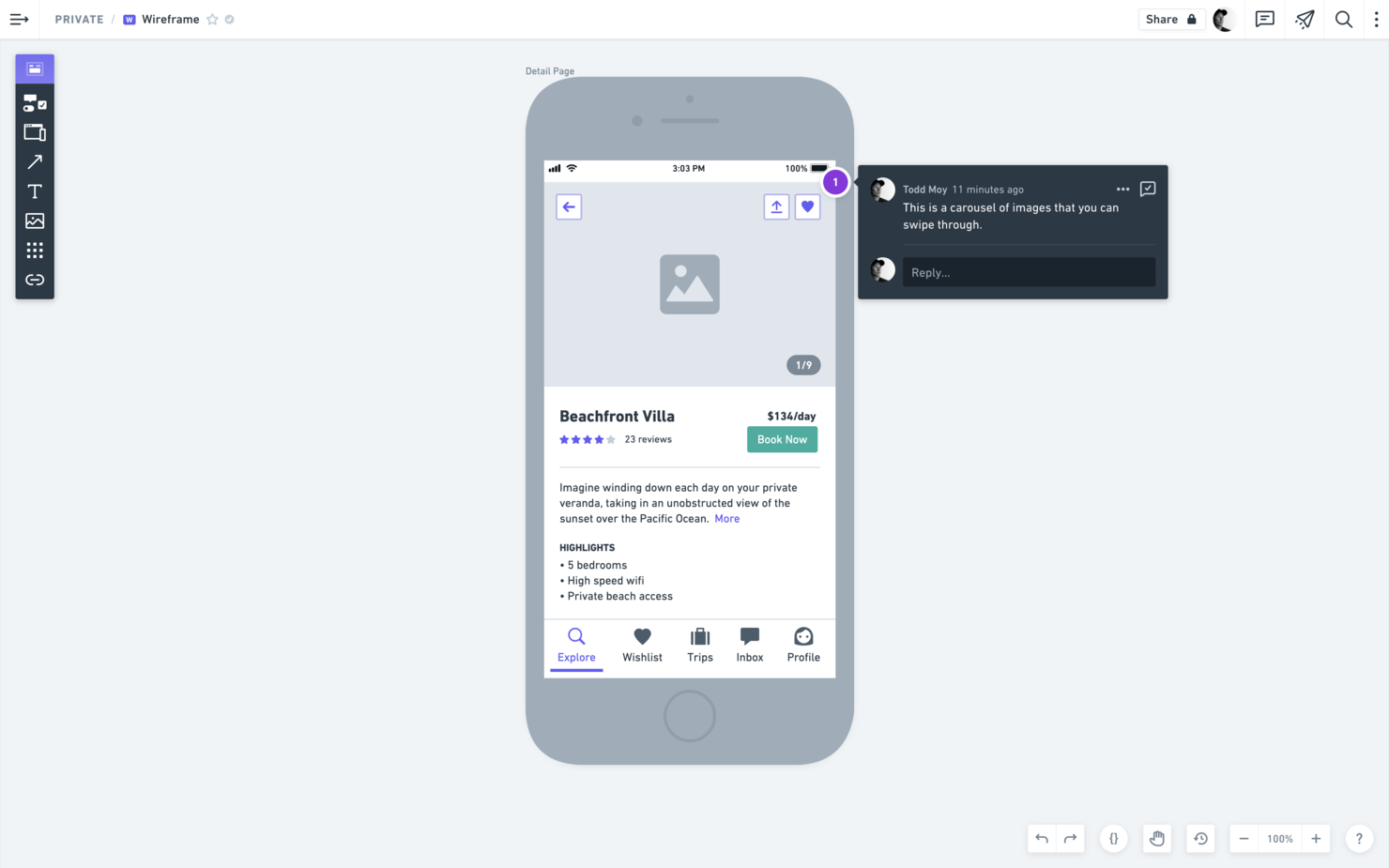
Whimsical is a wireframe tool that enables anyone (even non-designers) to take part in UX design and create low-fidelity yet comprehensive wireframes.
Whimsical's wireframe mode includes a library of configurable elements like buttons, inputs, and checkboxes. The tool comes with thousands of consistent, categorized, and searchable icons that you can use inside buttons, form fields, or by themselves.
Whimsical wireframes are intentionally built to be expressive, yet simple enough to keep the focus on the content. You don't have to download any additional apps or browser extensions to use Whimsical wireframes as all of these functions are available within your browser.
Whimsical wireframes can be integrated with every type of Whimsical file so you can switch between mind maps, flowcharts, projects, and docs. Wireframes can also be used to share feedback, as it comes with customizable permissions for editing, commenting, or viewing.
Whimsical has a direct integration with Github and can be embedded in Notion docs. It also supports two-factor authentication with any authenticator app.
Whimsical costs from $10/user/month and offers a free plan with limited features.
Mockplus comes with nearly 200 components and more than 3,000 icons to save you much time and effort on design. Drag-and-drop elements in order to build interactive prototypes on an intuitive working canvas with a clean, spacious interface. Simply scanning a QR code lets you test your prototypes on actual devices or you can publish the project to cloud and receive a shareable weblink.
Our evaluation criteria has a sharp focus on collaboration, which Mockplus does well in a variety of ways. It supports multi-users working on the same project, easy markup/reviewing, and sophisticated page editing organization.
There was no third party software integration available that we saw during our foray into the offerings of Mockplus, which is always a disappointment for an otherwise promising application.
Other than the above con, we also noticed that multiple people cannot work on the same project simultaneously, which would be a huge asset to a program that already offers a host of collaborative and social capabilities.
Mockplus starts at $12.95/user/month. A free plan with limited features is also available.
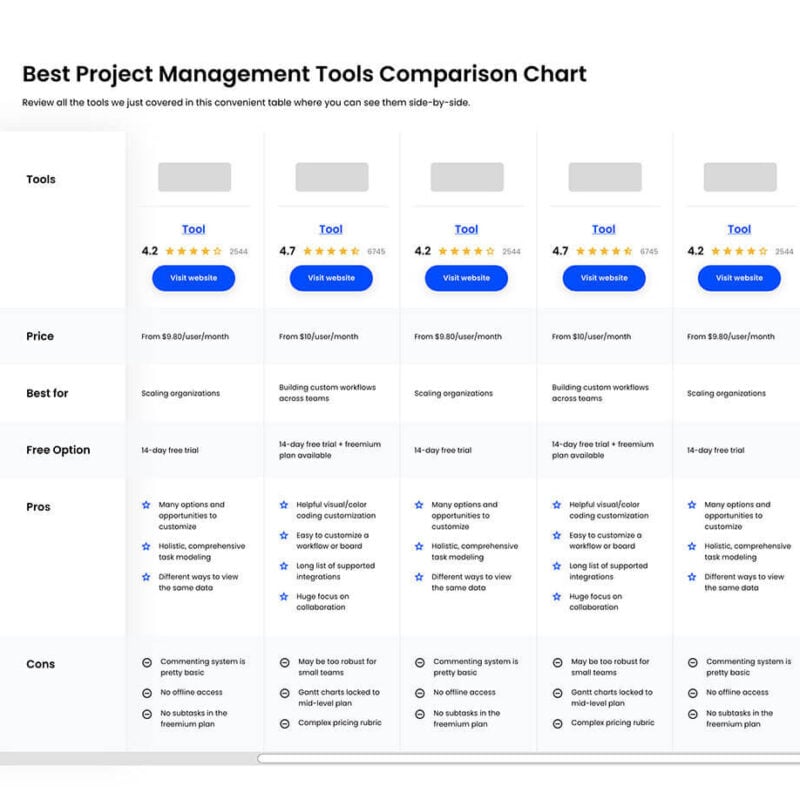
The Best Wireframe Tools Comparison Chart
| Tools | Price | |
|---|---|---|
| Lucidchart | From $7.95/user/month | Website |
| FigJam by Figma | From $3/user/month | Website |
| Figma | From $15/editor/month | Website |
| Whimsical | From $10/user/month | Website |
| Mockplus | From $12.95/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareAndere Wireframe Design Tools
Kein Grund zur Sorge, wenn du noch nicht die beste Wireframe Software für dich gefunden hast. Es gibt etwas da draußen für jeden und du musst einfach weiter experimentieren, bis du etwas findest, das hält.
- Justinmind
All-in-one prototyping tool for web and mobile apps with an assortment of free wireframing tools to get started right away
- Visily
Draw your app on paper and have Visily AI convert it into high-fidelity mockups
- Freehand by Invision
Power up your wireframes with online collaboration on a whiteboard.
- Axure
Create UX prototypes with unlimited combinations of event triggers, conditions, and actions
- ProtoPie
Piece interactions together to create realistic prototypes for any digital product in the most familiar way to you
- Visio
Software for creating flowcharts, diagrams, org charts, floor plans, engineering designs within the familiar Office system
- Adobe XD
App for wireframing, designing, prototyping, and sharing experiences for web, mobile, voice and more
- Omnigraffle
Mac diagramming software with intelligent grouping, snapping, and alignment tools for precision design
- Sketch
Vector editing software to collaboratively take early ideas to pixel-perfect artwork
- Terrastruct
Best for software engineering and software architecture
Was hältst du von unserer Liste der besten Wireframing Tools?
Jede gute Idee beginnt mit einem guten Wireframe – das macht Wireframing zu einem wichtigen Schritt im Webdesign. Bevor du konkret werden kannst, musst du die größeren Elemente eines jeden UI-Projekts darstellen. Die oben genannten Tools werden dir dabei helfen.
Welches Website-Mockup-Tool würdest du empfehlen? Was verwendest du derzeit? Worauf achtest du bei einem Website-Prototyping-Tool? Wir würden uns freuen, von dir in den untenstehenden Kommentaren zu hören.